Hilfe - ich lerne Illustrator!
Eine alternative Methode zum Zeichnen von Pfaden
Pfade exakt formen, ohne dass man allzu viel an Griffen ziehen muss
8. Dezember 2022
Illustrator bei der IDUG Stuttgart

Am 21. Januar 2021 spreche ich über Illustrator bei der IDUG Stuttgart. Aus den bekannten Gründen nicht vor Ort - das hat aber auch den Vorteil, dass Sie ganz bequem von zuhause aus teilnehmen können.
Und hier sind die Aufzeichnungen:
Neues in Illustrator (Youtube)
Screendesign mit Illustrator (Youtube)
16. Februar 2021
Adobe Live
Meine Illustrator Live-Tutorials bei »Adobe Live« wurden aufgezeichnet und Sie können sie sich bei Youtube ansehen.
Für Einsteiger
Für Fortgeschrittene
Für Profis
23. Oktober 2019
Wie legt man eine Reinzeichnung für einen Aufkleber an
Schneidekontur, Weißdruck, Beschnittzugabe und wie bekommt man überhaupt aus einer Entwurfdatei vernünftige Formen, mit denen man arbeiten kann? Dazu habe ich ein Reinzeichnungs-Tutorial geschrieben, das einmal quer durch Illustrators Funktionenkiste geht.
5. Februar 2019
14 Gründe für Illustrator
Meine Übersicht, warum ich Illustrator verwende. Gleichzeitig ist dies eine kleine Checkliste, welche Bereiche sich zu Lernen lohnen. Warum ich Illustrator verwende
29. Januar 2019
The Missing Manual: Vector Clipart (auf Youtube)
Es gibt etliche potenzielle Problembereiche bei Vektor-Clipart, daher habe ich dazu mehrere Videos aufgenommen. Das gibt eine kleine Reihe in meinem Youtube-Kanal. Die Videos sind auf englisch, da ich sie vor allem in internationalen Foren verwenden werde.
14. Dezember 2018
New Video: How to use Gradient Meshes
Gradient meshes sometimes have a life of their own. In this video (Youtube) I'm showing you the little secret about them, so you can use them in the way you need.
22. Januar 2018
Setting up a new file

There are some questions people ask again and again in public forums, Facebook groups or elsewhere. When setting up a file you can ruin your project if you do it wrong. So you should spend some time and learn about production, color, vector and raster images, resolution and of course which file type to select, because of course you want all your hard work to not only still be there tomorrow but also to stay editable and to look gorgeous when printed.
An introduction to how to set up a graphic design and illustration project.
19. April 2017
10 Tipps für den Einstieg in Illustrator
Illustrator ist ein sehr vielschichtiges Programm, mit dem sehr viele Anwender sehr viele unterschiedliche Dinge produzieren. Entsprechend besitzt Illustrator Funktionen, die die meisten dieser Bereiche zumindest teilweise abdecken. Der Einstieg in ein solches Programm ist nicht einfach, vor allem, wenn man denkt, dass die Oberfläche doch so ähnlich wie Photoshop oder InDesign aussieht und es sowieso alles von demselben Hersteller ist und daher auch genauso funktionieren sollte. Das tut es nicht. Man muss sich in die Vektorgrafik neu hineindenken.
Diesen Beitrag habe ich für »Creative Aktuell« geschrieben. Abonnenten können dort weiterlesen.
22. April 2015
Bücher
Als Anfänger in der Fotografie und der Bildbearbeitung hat man es nicht leicht: so viele Bücher wollen einem den Einsteig erleichtern, dass die Auswahl schwerfällt. Als Einsteiger in die (digitale) Grafik und Illustration hat man's auch nicht leicht, denn es gibt kaum Literatur – es sei denn, man möchte Mangas oder Comics zeichnen. Zwei Bücher schließen die Lücke nun ein wenig mehr.
Speziell an Anfänger im Bereich der Vektorgrafik richtet sich »Basistraining Vektorgrafik« von Von Glitschka aus dem Verlag dpunkt. Glitschka ist ein bekannter US-amerikanischer Designer mit einem prägnanten, illustrativen Stil. Er arbeitet als Freelancer an Kampagnen größerer Agenturen sowie für eigene Kunden.
Das Buch stellt eine leicht nachvollziehbare Hilfe zum Zeichnen von Vektorkurven vor. Der Fokus liegt dabei auf Adobe Illustrator, allerdings lassen sich die vorgestelltenTechniken auf andere Programme übertragen, wenn man grundsätzlich weiß, wie sie funktionieren. Saubere Pfade sind die Voraussetzung für effizientes Arbeiten mit Bézierkurven und ihre Bedeutung kann nicht überschätzt werden. Mit einem reinen Technikbuch für das Zeichnen sauberer Kurven könnte man jedoch heutzutage niemanden mehr in eine Buchhandlung bewegen. Daher stellt Von Glitschka auch seine Methoden für die Arbeit von der Idee bis zur Vektorisierungsvorlage im Detail vor, denn die Arbeit an einem Design beginnt ja nicht mit dem Erstellen einer neuen Datei. Hier können auch Fortgeschrittene noch Ideen für ihre Workflows mitehmen.
Glitschka hat einen sehr starken Fokus auf das Zeichnen in seinem Workflow. Nachdem eine Basiszeichnung fertiggestellt ist, druckt er sie aus und fertigt auch die Schattierungen zunächst manuell an. Die Vorgehensweisen bis zum Endergebnis sind ebenfalls Bestandteil des Buchs.
An Anfänger im Bereich der Illustration richtet sich »Grundkurs digitale Illustration« von Nana Swiczinsky aus dem Rheinwerk-Verlag. Swiczinsky ist eine österreichische Animationsfilmerin und Illustratorin sowie Leiterin der von ihr gegründeten Ausbildungsstätte für Illustratoren »Illuskills«.
In ihrem Buch zeigt sie angehenden Illustratoren die Grundlagen zum Aufbau von Illustrationen wie etwa Farbgestaltung, Layout, Spannungsbögen, Bewegungen. Diese Zusammenhänge sind mit Arbeiten alter Meister, Beispielen anderer Illustratoren sowie Fotos reich illustriert. Dabei streut sie auch immer wieder Tipps zum Anlegen von Brushes für Photoshop und Illustrator, zum Kolorieren mit Photoshop oder zum Anlegen von Mustern ein. Ebenfalls gibt es Tipps zur Selbstvermarktung der eigenen Fähigkeiten. Das Buch ist eine gute Zusammenfassung für den Einsteiger. Die Details der Softwareanwendung werden nicht behandelt, um diese Kenntnisse zu vertiefen, sollte man auf andere Quellen setzen.
Update 8.12.14: Ich kenne Von Glitschka persönlich und war an der Übersetzung seines Buchs beratend beteiligt (erhalte jedoch keine Verkaufserlöse).
5. Dezember 2014

Buch-Update beim Rheinwerk-Verlag
Registrierte Leser meiner Bücher finden im internen Bereich der Rheinwerk-Verlag-Website Zusatzkapitel.
Für das CS2-Buch: Workshops zum Einsatz von Bild- und Musterpinseln sowie die zugehörigen Arbeitsdateien. Einsatz von Variablen - auch dieses mit Übungsdateien.
Für das CS3-Buch: Variablen
Für das CS4-Buch: Illustrators Fehlermeldungen, was sie bedeuten und wie man darauf reagieren sollte. Übersicht Pathfinder: welche Objekte mit welchem Pathfinder
Für das CS5-Buch: Ein Verzeichnis der Tipp- und Hinweis-Boxen. Illustrators Fehlermeldungen, was sie bedeuten und wie man darauf reagieren sollte (aktualisiert und ergänzt). Ein Video, das Pathfinder, Interaktiv-malen- und Formerstellungswerkzeug vergleicht.
Für das CS6-Buch: EIn durchsuchbarer Index, ein Verzeichnis der Tipp- und Hinweisboxen sowie die Sammlung der Fehlermeldungen.
Für das CC-Buch: Das FreeHand-Kapitel ist ebenso wie das Verzeichnis der Fehlermeldungen auf der Buch-DVD. Im Buch-Update findet sich ein Zusatzkapitel zu Version 17.1 und ein Verzeichnis der Tipp- und Hinweisboxen.
12. Juni 2014
Wer braucht noch einen Stern fürs Trikot?
Wie man einen Stern mit Profilkante baut. Stern-Werkzeug mit gedrückter Alt-Taste, Linien-Werkzeug und interaktiv malen.

14. Juli 2014
Neues Tutorial zu Mustern
Wie Sie mit Illustrator CS6 (und höher ein geometrisches Muster bauen können.
8. Oktober 2013
Die VectorScribe-Einführungsfilme auf Deutsch
Die eine oder der andere hat meine Begeisterung über das VectorScribe-Plugin sicher schon mitbekommen. In den letzten beiden Wochen habe ich nun die sechs Intro-Videos (Allgemein und zu den VectorScribe-Funktionen) übersetzt, damit deutsche Anwender, die mit Englisch vielleicht nicht so gut zurechtkommen, einen besseren Einstieg haben.
Das Übersetzen war eine interessante Erfahrung. Da ich mich bei diesen Videos nicht gleichzeitig darauf konzentieren musste, etwas am Bildschirm zu zeigen und mit den Text vorher aufgeschrieben hatte, hört sich der Ton hoffentlich deutlich schicker an als bei meinen Tutorial-Videos. Außerdem habe ich ein wirklich interessantes Programm für Screencasts kennengelernt. Die Arbeit damit war einfach und es ermöglicht sehr interessante Aktionen mit aufgenommenen Bildschirmaktionen.
Disclaimer: Es ist schwierig, eine Balance zu wahren, wenn man ein Ding sowohl selbst benutzt, als auch unterrichtet als auch darüber schreibt - und vor allem: Bewertungen und Empfehlungen abgibt. Ich bin wirklich vom Nutzen dieses Plug-ins überzeugt, nicht finanziell an seinem Erfolg beteiligt und habe diese Übersetzungen gemacht, um Anwendern zu helfen, die mit englischen Anleitungen alleine nicht so gut zurechtkommen.
21. Juni 2011, Link zu diesem Abschnitt
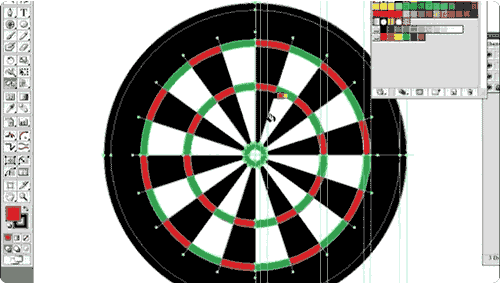
Eine Dartscheibe mit Illustrator erstellen (Vimeo)
Benutzt werden das Radiale-Raster-Werkzeug, Interaktiv malen, eine Pathfinder-Funktion, Intelligente Hilfslinien. Die Raster-Werkzeuge werden gerne mal übersehen, können einem aber viel Arbeit ersparen und sind in Verbindung mit Interaktiv malen wirklich nützlich.
Bevor Sie die Dartscheibe nachbauen, in es wichtig, die Voreinstellung „Vorschaubegrenzungen verwenden“ zu deaktivieren.
23. Mai 2011, Link zu diesem Abschnitt
Was ist der Unterschied zwischen Auswahl und Zielauswahl?
Warum es manchmal keine gute Idee ist, einfach das Zielsymbol (den Zielbutton, den „Meatball“) anzuklicken, wenn man alle Elemente auf einer Ebene aktivieren möchte.
Auswahl und Zielauswahl in Illustrator
16. Februar 2011
Konstruieren und Kombinieren
Das Yin-Yang-Zeichen ist innerhalb einer Minute konstruiert. Man braucht dazu nur ganz wenige Werkzeuge und die magnetischen/intelligenten Hilfslinien. Wie es geht, zeige ich in 3 Minuten in diesem Video.
21. Januar 2011, Link zu diesem Abschnitt
Einführung in Illustrator
Nach den Teilen „Umsteigen von FreeHand“ und „Vorstellung von Illustrator CS5“ ist jetzt der dritte Teil der Illustrator-Newsletter-Serie bei Cleverprinting erschienen: „Erste Schritte in Illustrator“. Kostenloser Download!
7. Juni 2010
Der Pathfinder macht nichts
English version: Pathfinder doesn't react
„Ich habe zwei Objekte mit Pathfinder voneinander subtrahiert (miteinander vereinigt, Schnittmenge, …), aber da passiert nichts außer Fehlermeldungen“

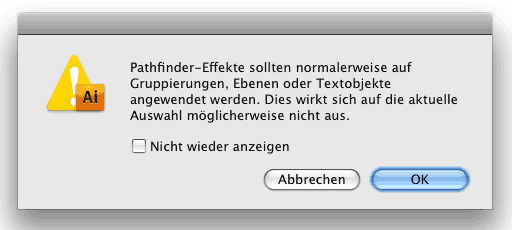
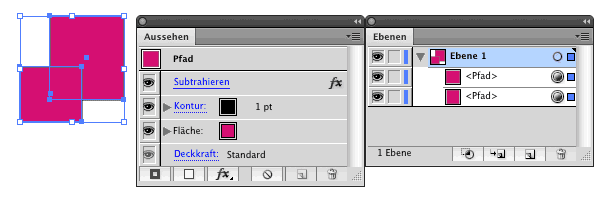
Das Problem besteht darin, dass Illustrators (sehr mächtige, sehr nützliche und ständig gebrauchte) Pathfinder vermeintlich an zwei Stellen im Programm zu finden sind. Als Anfänger suchen Sie zuerst im Menü und … laufen schon in die Irre. Aber selbst in manchem Illustrator-Lehrbuch werden die Pathfinder nicht korrekt auseinander gehalten.
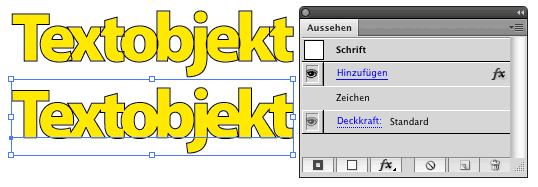
Im Menü Effekt finden Sie die Pathfinder-Effekte. Diese bewirken etwas ähnliches wie die Pathfinder-Funktionen, aber wie jeder Effekt wirken Sie nur an dem Element, dem sie zugewiesen wurden. Wenn mehrere Objekte aktiv waren, wird jedem einzelnen ein Pathfinder-Effekt zugewiesen. Damit werden die Objekte aber nicht kombiniert.

Pathfinder-Effekte sind vor allem für die Anwendung an Gruppen sinnvoll oder für Textobjekte (die haben mehrere Buchstaben).

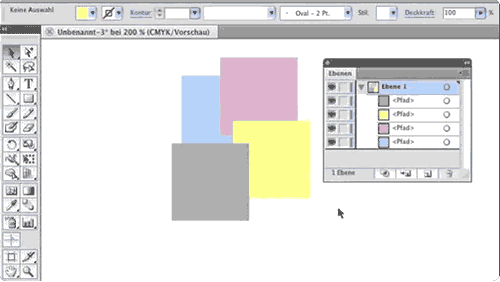
Wenn Sie die Pathfinder suchen, die mehrere Einzel-Elemente kombinieren können, dann rufen Sie Fenster > Pathfinder auf.

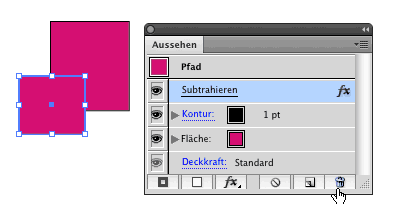
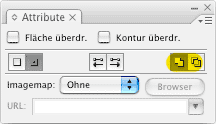
Wenn Sie den Objekten aber schon vorher Pathfinder-Effekte zugeweisen haben, dann müssen die zuerst entfernt werden. Dazu verwenden Sie die Aussehen-Palette. Aktivieren Sie den Eintrag des Pathfinder-Effekts (in der Abbildung „Subtrahieren“) und klicken Sie auf den Mülleimer-Button.

Englisch?
Anders als für Photoshop gibt es für Illustrator viele Anleitungen nur auf Englisch. Wenn Sie die Sprache nicht so gut beherrschen, hier eine Website, auf der Sie jeden Tag einen Anstoß erhalten, sich 5 Minuten mit der englischen Sprache zu beschäftigen. Und - nicht ganz unwichtig für Designer - es sieht auch noch gut aus.
Die Übersetzung der Illustrator-Befehle (die sich der Sprachlogik in den meisten Fällen gänzlich entziehen), finden Sie dann wieder hier.
Umwandeln geht nicht
Einer der häufigsten Tipps, wenn man eine bestimmte Operation durchführen will (vor allem betroffen sind Transformationen und Pathfinder-Funktionen sowie natürlich das direkte Bearbeiten von Punkten und Pfaden), besteht darin, die Objekte umzuwandeln.
Damit fangen gerne lange Irrwege an. Illustrator besitzt nämlich eine große Vielfalt von „Umwandeln“-Operationen. Und der offensichtlichste (Objekt > Umwandeln) führt in der Regel in den besprochenen Fällen zu gar nichts.
Was ist Umwandeln denn eigentlich?
Umwandeln steht für das Umrechnen einer Live-Operation, eines Live-Effekts oder generell von Eigenschaften in „echte“ Pfade.
Umgewandelt werden damit:
- Aussehen-Eigenschaften (zusätzliche Konturen und Flächen, Effekte)
- Interaktive Malgruppen und Interaktive Abpausobjekte
- Schrift (in Pfade)
- Verläufe (in Einzelflächen oder Gitter)
- Hüllen
- Transparenz (hier spricht man auch von „Verflachung“)
- Zusammengesetzte Formen
- Konturen (in Flächen) mit der Funktion Konturlinie
- Diagramme (die Verbindung zur Datentabelle geht verloren)
Wenn Sie also das nächste Mal diesen Tipp erhalten, sehen Sie erstmal nach, was für ein Objekt Sie haben (z.B. in der Steuerungspalette oder in der Ebenen-Palette) und suchen dann den Befehl, um dieses Objekt umzuwandeln.
Wenn Sie nicht suchen wollen oder wenn es sich um zuviele unterschiedliche Ausgangsobjekte handelt, können Sie auch die Funktion „Transparenz reduzieren“ anwenden. Damit lassen sich viele Live-Eigenschaften auf einmal vom Objekt entfernen.
Normalerweise sollte das Umwandeln vermieden werden, denn die Editierbarkeit der Objekte leidet häufig oder die Bearbeitung wird einfach komplizierter. Viele Operationen können Sie durchführen, ohne Umwandeln zu müssen.
T-Shirt-Designs
Das Spreadshirt-Video über Reinzeichnungen für Flex- und Flockdruck ist auch für Anfänger interessant.
Anfahrtspläne
Es gibt eine Standardmethode, nach der man konturierte Straßen überkreuzen lassen kann. Das ist eine schöne, und trotzdem einfache und nützliche Einführung in den Gerbauch der Aussehen-Palette. Da ein Video viel schneller ging, als die Methode zu beschreiben: Bitteschön: Straßenkreuzung in Illustrator
Illustrator 88
Auch bei dieser Version war ein Video:
Grundlagen III: Vektorisieren
Wie ich bereits vor einiger Zeit schrieb, können in Illustrator nur Objekte gefüllt werden, nicht - wie in Photoshop - Flächen, die sich zufällig zwischen Linien bilden.
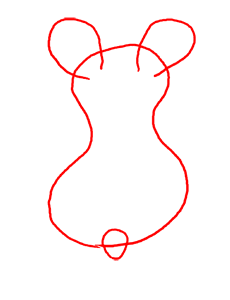
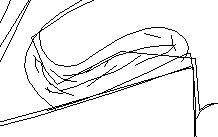
Wenn Sie also eine Skizze wie diese vektorisieren möchten, so dass der Körper eingefärbt werden kann:


Abbildung: So soll der Kopf eingefärbt werden.
Dann müssen Sie grundsätzlich anders vorgehen als bei der Bleistiftskizze. In der Vektorgrafik können Sie Objekte so übereinanderstapeln, dass die oben liegenden Teile die darunterliegenden überdecken. Es ist also zum Beispiel gar nicht nötig, dass Sie beim Zeichnen Lücken lassen für die einzelnen Schnurrbarthaare. Eine Zeichnung in dieser Form ließe sich in Illustrator nur über Umwege mit Farbflächen versehen und nur über noch größere Umwege ändern:

Abbildung: Eine Vektorzeichnung in dieser Form lässt sich nur über Umwege einfärben (z.B. mit Interaktiv malen)
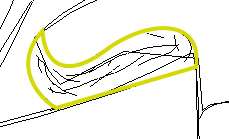
Stattdessen erzeugen Sie die großen Flächen, die mit Farben gefüllt werden sollen und konstruieren anschließend die Details. Diese überdecken automatisch die Hintergrundelemente an den gewünschten Stellen.

Abbildung: Beginnen Sie mit den großen Flächen. Diese lassen sich so nicht nur einfacher (mit druchgehenden Linien) zeichnen, sondern auch einfärben.
Wie messe ich Farbwerte?
Aus mancherlei Gründen ist es nötig, Farbwerte von Objekten zu einem beliebigen Zeitpunkt zu überprüfen. Aus Photoshop sind es viele Anwender gewohnt, mit der Pipette irgendwohin zu klicken und die Werte aufgelistet zu bekommen. Dies funktioniert in Illustrator zwar häufig auch ganz gut, nur eigentlich ist die Pipette für etwas anders da.
Aber, von Anfang an. Eigenschaften - zu denen auch die Farbe gehört - sind in Illustrator Objekten zugeordnet bzw. deren Attributen (wie Konturen oder Flächen). Um zu bestimmen, welche Farbe eine bestimmte Kontur oder Fläche hat, aktivieren Sie also das zu bestimmende Objekt und verwenden die Paletten, die dessen Eigenschaften auflisten, wie die Aussehen-Palette, die Farbfelder- oder die Farbe-Palette.
Ist das Objekt eine Gruppe, so ist es nötig, mit dem Gruppenauswahl- oder Direktauswahl-Werkzeug das betreffende Teil auszuwählen.
Das Pipette-Werkzeug ist dazu da, Eigenschaften aufzunehmen und zu übertragen. Da die zu übertragenden Eigenschaften aber auch in die o.g. Paletten eingetragen wird, können Sie die Pipette in vielen Fällen natürlich zum Messen verwenden. Aber die Pipette nimmt die Eigenschaft des in der Stapelreihenfolge oder Hierarchie obersten Objekts an dem Klickpunkt auf und das muss nicht notwendigerweise das Objekt sein, dessen Farbe Sie bestimmen möchten.
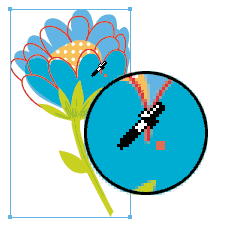
Schwierig wird es, Farben an einem bestimmten Punkt eines Verlaufs oder die Farben in der platzierten Instanz eines Symbols zu bestimmen. Hier gibt zwar vordergründig auch die Pipette einen Wert aus, dies jedoch nur, wenn Sie die Shift-Taste gedrückt halten. In diesem Pipetten-Modus arbeitet das Werkzeug im RGB-Farbraum und konvertiert daher die Farbwerte. Die Pipette zeigt dies durch das kleine Quadrat im Cursorsymbol an. Sie bekommen also einen völlig falschen Eindruck.

Abbildung: Die Pipette nimmt Farbe im RGB-Modus auf.
Illustrator fehlt es leider an einer Separationsvorschau. Diese erreichen Sie nur über den Umweg des Platzierens einer Datei in Indesign oder des Exports eines PDF und Prüfen in Acrobat (Professional).
Symbole können Sie auch innerhalb Illustrator prüfen. Entweder Sie lösen die Instanz (mit dem Button in der Symbole-Palette) und prüfen dann wie oben beschrieben. Ab CS3 können Sie auch mit einem Doppelklick auf die Symbolinstanz das Symbol im Isolationsmodus bearbeiten und dort messen.
Übrigens: Symbol-Bibliotheken werden immer ohne Farbprofil gespeichert und beim Öffnen und Platzieren von Instanzen werden Farbwerte nicht konvertiert. Jedenfalls nicht, wenn Sie im gleichen Farbmodus arbeiten.
Diagramme
Und wieder hat Markus Wäger einen sehr ausführlichen Podcast aufgenommen. Diesmal eine Einführung in die Diagrammfunktion. Sie finden das Video hier
Und wenn Sie das Gehörte und Gesehene anschließend noch einmal vertiefen möchten, dann lesen Sie Kapitel 15 in meinem Illustrator-Praxisbuch.
Erste Hilfe
Markus Wäger hat einige elementare Konstruktionsprinzipien für die Arbeiten mit Vektoren in der 8. Folge seines Podcasts vorgestellt. Für Anfänger unbedingt sehenswert. Und wenn Sie bisher immer das Gefühl hatten, den Pathfinder und die (magnetischen) Hilfslinien ineffektiv einzusetzen, dann werfen Sie auch einen Blick drauf.
Software-Dokumentation
Noch vor 15 Jahren war es nicht unüblich, Software neben einem umfassenden Satz Handbücher auch ein Video-Tutorial beizulegen (gute alte Zeit ...)
Auch die erste Illustrator-Version wurde mit einem Video ausgestattet, in dem John Warnock das Programm erklärte. Die ersten Minuten dieses Videos können Sie in diesem 25-Jahre-Adobe-Jubiläums-Newsletter ansehen (Seite 21 - Achtung, Flash!).
John Nack - Photoshop(!)-Produktmanager - hat dieses Video inzwischen auf youtube geladen. Hier ist es:
Danke, John!
Der Adobe-Evangelist Rufus Deuchler hat jetzt das komplette Video digitalisiert und in 5 Teilen veröffentlicht: Alle Teile sind in diesem Weblog-Eintrag verlinkt
Rufus bezeichnet das Video als Illustrator 88, aber die Anfangssequenz entspricht dem Ausschnitt oben.
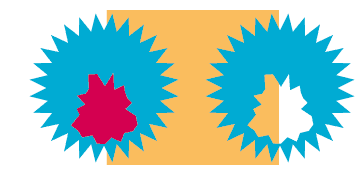
Wie stanze ich ein Loch?
Diese Aufgabe ist nicht ganz ungewöhnlich. Je nach Einzelfall (beteiligte Objekte, Weiterverarbeitung) gibt es in Illustrator mehrere mögliche Lösungen. Die Abbildungen zeigen jeweils die beteiligten Objekte und das Ergebnis.
- Zusammengesetzter Pfad
Diese Methode können Sie nur bei einfachen Pfaden anwenden. Das Ergebnis ist ein einzelnes Objekt (es wird in der Ebenen-Palette als <Zusammengesetzter Pfad> angezeigt - untergeordnete Objekte sind nicht mehr vorhanden). Ob an den Überschneidungsflächen Löcher entstehen oder nicht, wird mit der Füllregel gesteuert - „Gerade - Ungerade“ oder „Nicht Null“.
Objekt > Zusammengesetzter Pfad > Erstellen

- Formmodus Subtrahieren (Pathfinder-Palette)
Auch diese Methode lässt sich nur bei Vektorobjekten anwenden. Als Ergebnis erhalten Sie eine Zusammengesetzte Form, deren Bestandteile zwar jeweils eigene Effekte besitzen können, bezüglich des Aussehens sich aber ähnlich wie Zusammengesetzte Pfade verhalten. Mit Hilfe der Ebenen-Palette sind die Bestandteile der <Zus. ges. Form> zugänglich. Zusammengesetzte Formen müssen vor einigen Weiterverarbeitungsprozessen (z.B. dem Plotten) umgewandelt werden. Sehr komplexe Z. F. können Probleme bei der Bearbeitung verursachen.
- Radiergummi
Nur mit Vektorobjekten möglich. Es bestehen ähnliche Optionen wie für Kalligraphie-Pinsel. Das Radiergummi-Werkzeug arbeitet allerdings unsauber und lässt sich daher für die exakte Konstruktion nicht einsetzen.

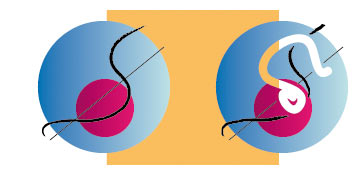
- Schnittmaske (Pendant zu Innen einfügen in FreeHand)
Lässt sich auf alle Arten von Objekten(und auch auf komplette Ebenen) anwenden. Das Ergebnis ist ggf. schlecht zu handhaben, z.B. beim Ausrichten. Die überstehenden (eigentlich abgeschnittenen) Bereiche lassen sich in den allermeisten Fällen nicht permanent löschen.
Objekt > Schnittmaske > Erstellen
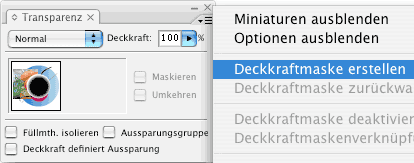
- Deckkraftmaske
Mit allen Objekten möglich, die Maske lässt sich ebenfalls aus allen Objekten (auch Pixelgrafik) erstellen. Zu den Folgeerscheinungen dieser Methode gehört Transparenz, die ggf. entsprechend behandelt werden muss, bevor die Datei ausgegeben wird.
Palettenmenü der Transparenz-Palette


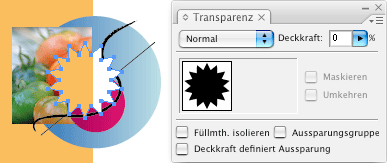
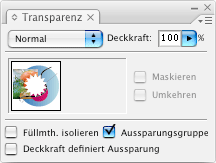
- Aussparungsgruppen
Eine nicht ganz intuitive Methode, aber dafür sehr mächtig. Aussparungsgruppen sind - vor allem in Verbindung mit der Option „Deckkraft definiert Aussparung“ ein vielseitiges Werkzeug zur Realisierung sehr komplexer Transparenzen.

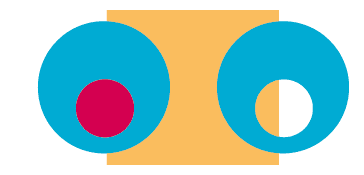
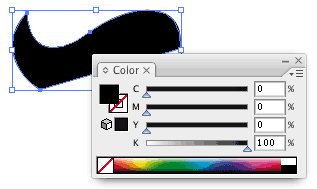
Das Stanzobjekt hat eine Deckkraft von 0%:

Die zu lochenden Objekte und die Stanze sind gruppiert. Die Gruppe wird mit der Option Aussparungsgruppe versehen:

Grundlagen II: Auflösung
Anders als rasterorientierte Grafik (z.B. in Photoshop) ist vektororientierte Grafik auflösungsunabhängig. Das heißt zum einen, dass Vektorelemente beliebig skalierbar sind und zum anderen, dass Sie normalerweise in den Ausgabemaßen für das Dokument arbeiten, also dem Format, das zu einem späteren Zeitpunkt gedruckt wird. Erst im Raster Image Prozessor erfolgt die Rasterung einer Vektorgrafik gezielt für den jeweiligen Ausgabeprozess.

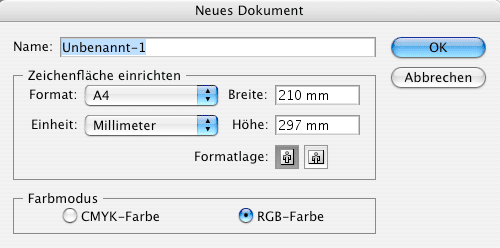
Abbildung: Beim Einrichten eines Dokuments haben Sie (zumindest bis Illustrator CS2) keine Möglichkeit, eine Auflösung einzurichten.
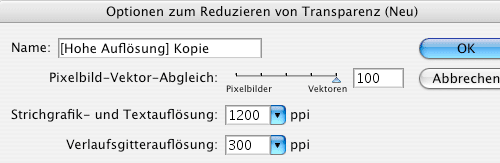
Nun gibt es aber doch ein paar Dialogboxen in Illustrator, in denen eine Auflösung eingestellt wird.
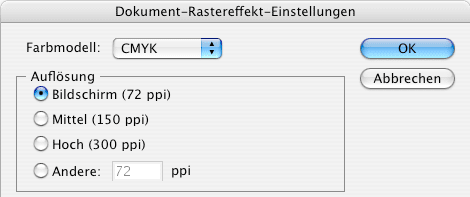
1. Rastereffekte: Das sind zum einen Effekteinstellungen, die intern mit Hilfe von Rastergrafik berechnet werden (Schatten, weiche Kante, Schein) und zum anderen Photoshop-Effekte.

Geben Sie dort jeweils die für den Ausgabeprozess passende Auflösung ein. In der Regel 300 dpi für Druck- und 72 dpi für Web-Projekte. Die Auflösung bezieht sich selbstverständlich auf eine Weiterverarbeitung der Grafik ohne zusätzliche Skalierung.

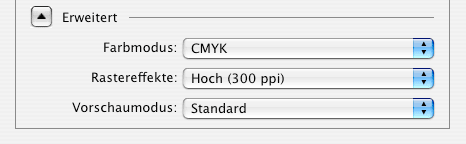
Die Einstellung der Rastereffektauflösung kann seit Illustrator CS3 (unter Erweitert) auch beim Erstellen eines neuen Dokuments vorgenommen werden.
2. Transparenzreduzierung: Bei der Reduzierung der Transparenz in nebeneinanderliegende Flächen und Objekte kann eine Umwandlung reiner Vektorgrafik in Rastergrafik erforderlich sein. Eine zu niedrige Auflösung führt dann dazu, dass die erzeugt Grafik "pixelig" aussieht.

Wie gehen Sie mit der Größe um, wenn Sie noch nicht wissen, in welchem Format die Illustration gedruckt wird? Natürlich könnten Sie die Grafik beliebig klein zeichnen, allerdings hat die Zoomfunktion Grenzen. Es ist also nicht möglich, die Zeichenfläche größer als 6400% zu zoomen. Daher richten Sie die Größe der Zeichenfläche nach dem kleinsten Element, das Sie noch genau konstruieren müssen.
Mit dem Zeichenstift-Werkzeug arbeiten
Dieses Video zeigt, wie Sie mit dem Zeichenstift eine einfache Form konstruieren (Quicktime erforderlich). Das erfolgt in zwei Schritten: im ersten Schritt zeichnen Sie die benötigten Punkte, im zweiten Schritt passen Sie den exakten Pfadverlauf der Vorlage an. Das Video zeigt nur den ersten Schritt - der Erstellen der Punkte.
Anfängerfehler I: Flächen füllen
Hier starte ich eine kleine Reihe mit typischen Anfängerfehlern, nicht nur in Illustrator, sondern generell in der Vektorgrafik. Im ersten Teil geht es um Wege, Flächen mit Farben zu füllen.

Abbildung: Pfadansicht einer mit Strichen „gefüllten“ Lücke.
Die meisten Vektor-Neulinge kennen Bildbearbeitung. In Bildbearbeitungsprogrammen gibt es den Fülleimer, der automatisch erkennst, wenn die Umrandung einer Fläche keine Lücken mehr hat und dann den Innenraum füllt.
Vektorgrafik funktioniert anders. Sie ist objektbezogen und kann daher nur Objekte füllen. Ein Objekt, das mit einer Füllung versehen werden kann, ist ein einzelner Pfad, der eine Fläche komplett umschließt (zu den Ausnahmen kommen wir irgendwann).

Abbildung: So gehts richtig: ein Pfad muss die Fläche vollkommen umschließen und ...
Füllungen sind Eigenschaften und werden über Paletten zugewiesen.

Abbildung: ... der Pfad wird mit einer Flächenfarbe versehen.
Die oben geschilderte Vorgehensweise mit dem Fülleimer (wenn es in der Software überhaupt einen gibt), funktioniert also nicht, wenn man eine Lücke mit Farbe füllen möchte, die sich zufällig zwischen anderen Objekten ergeben hat.
Von Kind auf gewöhnt ist man aber die Methode, mit dem Stift so lange Linien zu zeichnen, bis das Papier nicht mehr durchkuckt.
Und das ist in dem Beispiel oben passiert. Der Bleistift wurde mit einer dicken Kontur verwendet und Linien gesetzt. Damit ist die Lücke zwar gefüllt, für die Weiterverarbeitung ergeben sich aber unüberwindbare Hürden.
Illustrator will mir was sagen
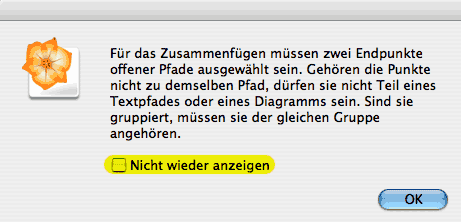
Es ist vollkommen normal, dass Sie beim Lernen diverse Fehlermeldungen des betreffenden Programms provozieren. Das mag Ihnen äußerst nervig vorkommen und wahrscheinlich verstehen Sie die Hälfte der Dialoge gar nicht.

Deaktivieren Sie sie trotzdem nicht, auch wenn der Button „Die Warnung nicht mehr anzeigen“ vielleicht sehr verlockend erscheint. Denn wenn Sie erfahrenere Anwender um Hilfe bitten (z.B. in Foren), werden diese Sie vielleicht fragen, was genau Illustrator gemeldet hat.
Sollten Sie bereits Warnhinweise deaktiviert haben, ist es aber auch nicht schlimm. Rufen Sie die Voreinstellungen auf und klicken unter „Allgemein“ den Button „Alle Meldungen zurücksetzen“.

Schnittmaske
So lautet die Antwort auf rund 50% aller Anfänger-Fragen. Seien es Umsteiger von FreeHand, die nach der Funktion „Innen einfügen“ suchen oder Layouter, die normalerweise schnell einen Bildrahmen anpassen würden (was in Illustrator so nicht möglich ist).
Suchen Sie ruhig mal in der Programmhilfe nach der Schnittmaske und schauen Sie sich die Möglichkeiten an.
Auswählen (oder Aktivieren)
Objekte können nur dann verändert werden, wenn sie ausgewählt sind. Dabei erfordern einige Funktionen die Auswahl einzelner Punkte, für andere müssen komplette Objekte ausgewählt werden. Wieder andere funktionieren nur mit einer bestimmten Art von Objekten.
Für
die unterschiedlichen Auswahlen stehen 5 Werkzeuge zur Verfügung:
Das Auswahl-Werkzeug zur Aktivierung ganzer Objekte, das Direktauswahl-
und das Lasso-Werkzeug für die Auswahl von Punkten und Pfadsegmenten,
das Gruppenauswahl-Werkzeug für das Selektieren
der Bestandteile von Gruppen sowie das Zauberstab-Werkzeug zur Auswahl
von Objekten basierend auf ihren Eigenschaften (z.B. der Farbe ihrer Füllung
und der Stärke oder Farbe ihrer Kontur).
Grundlagen I: Objekte
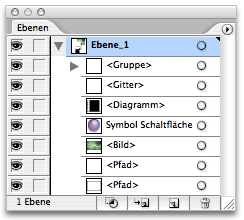
Vektorgrafik ist, wie bereits in der Einführung zu Vektoren beschrieben, objektorientierte Grafik. Als Objekte werden Pfade, Gruppen, platzierte Bilder sowie besondere Elemente wie Gitter, Hüllen oder interaktive Malgruppen bezeichnet - das kleinste mögliche Objekt ist ein einzelner Punkt. In Illustrator verfügt jedes Objekt über einen eigenen Eintrag in der Ebenen-Palette.

Abbildung: Die Ebenen-Palette mit Einträgen unterschiedlicher Objekte
Übereinanderliegende Objekte kombinieren sich nicht automatisch miteinander, sondern bleiben wie einzelne Formen in einem Papierstapel übereinander liegen. Jede Kombination von Objekten muss durch einen Befehl ausgelöst werden.
Es ist möglich, Objekte mit unterschiedlichen Operationen zu neuen Formen zu „verschmelzen“ oder sie nur zu gruppieren, um sie gemeinsam transformieren zu können.
Illustrator-Tipps
- Illustrator CC
- Illustrator CS6
- Illustrator CS5
- Illustrator CS4
- Illustrator CS3
- Illu-CS3-Tipps
- Video-Tipps
- Illustrator CS3
- Fehleranalyse
- Konstruieren
- Illustrator iPad
- Stylish
- Interaktive Farbe
- Schrift & Typo
- Menübefehle d/e
- Workflow
- Scripting
- 3D und Perspektivenraster
- FreeHand-Umsteiger
- Vektorisieren
- Im- und Export
- Webdesign
- Literatur
- Illustrator-Links
sonstige:

Illustrator - Das umfassende Handbuch
ISBN 978-3-8362-9718-9
Rheinwerk-Verlag
Illustrator - Tipps, Tricks, Techniken
Für einen besseren Workflow
Für gekonnte Effekte

Illustrator - Das umfassende Handbuch
ISBN 978-3-8362-7292-6
Rheinwerk-Verlag

Illustrator 2022 Grundkurs
Vektorgrafiken, Werkzeuge, Workflow
LinkedIn Learning

Inkscape lernen - Vektorgrafiken zeichnen
LinkedIn Learning

Monika Gause (Hrsg.):
Illustrator Aktuell (als Teil von »Creative Aktuell«)
Verlag Mensch und Medien
Themenübersicht