14 Gründe, warum ich Illustrator verwende
Wer mich kennt, weiß, dass ich eigentlich von FreeHand komme. Obwohl mein Wechsel zu Illustrator inzwischen auch schon ein paar Jahre her ist, habe ich immer noch länger FreeHand verwendet [Anmerkung: nicht mehr seit 2021]. Ich habe mir auch immer wieder andere Vektorsoftware näher angesehen und verwende sie für kleinere Aufgaben, die sich darin besser erledigen lassen. In den vergangenen Wochen noch ein wenig intensiver und eine ausgiebigere Auswahl an Programmen. Dabei habe ich interessante Ansätze und nützliche Funktionen kennengelernt.
Trotzdem würde ich Illustrator gegen keines dieser Programme eintauschen wollen (bzw. können), und das hat sogar sehr viele Gründe:
1.
Farbmanagement. Erstaunlich, aber das ist nicht selbstverständlich. Einige der Programme haben gar keins, andere nur so halb. Nur so halb ist übrigens gefährlicher. Wenn man CMYK-Werte festlegt, muss man sich gerade in der Vektorgrafik sicher sein können, dass genau diese Werte im Druckvorstufen-PDF sind.
2.
Und wo wir dabei sind: CMYK. Es gibt natürlich Gründe, dass ein Programm wie Inkscape es nicht ausgeben kann, aber ich kann zumindest derzeit (und wahrscheinlich für die nächsten Jahre) nicht darauf verzichten. Wer ausschließlich Screendesign macht, hat daher eine größere Programmauswahl.
Es ist auch sinnvoll, wenn ein Programm korrekte CMYK-Werte an Drucker sendet, die damit umgehen können. Es ist aber nicht selbstverständlich. Das hier passiert, wenn man 100% Schwarz in einem CMYK-Dokument von Affinity Designer aneinen PostScript-Drucker sendet:
Abb: Affinity Designer sendet RGB-Daten, wenn man direkt aus der Applikation druckt. EIn 100K-Schwarz wird also aufgerastert. Die Mikrotypografie auf einer Visitenkarte lässt sich damit nicht beurteilen. Man muss erst ein PDF speichern und es dann aus Acrobat drucken. (In Version 2 ist die Aufrasterung zwar dezenter, aber immer noch vorhanden)
3.
Ich stehe dazu: ich kann mich schwer entscheiden und möchte daher bis zum letzten Moment bearbeiten können. Illustrator mit seinen vielen Live-Funktionen erlaubt das. Nicht nur Live-Effekte, sondern Interaktiv malen, das gesamte Aussehen-Konzept, Hüllen, Angleichen, alles ist live. Auch noch, wenn man die Datei nach dem dritten Programmupdate Jahre später wieder öffnet.
4.
Mein Lieblingswerkzeug: Interaktiv malen. Warum so mancher das auch nach über zehn Jahren weder kennt noch benutzt, ist mir ein Rätsel - wahrscheinlich liegt es an diesem Kindergarten-Begriff. Es ist die beste Erfindung seit dem geschnittenen Brot. CorelDraw, Affinity Designer 2 und Inkscape haben eine vergleichbare Funktion. In CorelDraw und Affinity Designer 2 sind die Objekte nicht bearbeitbar und in Inkscape arbeitet das ganze noch dazu auf Basis einer gerasterten Version der Grafik und damit ungenau und mit gewellten Rändern (in Version 1.2 sind die Ränder zwar wesentlich besser, die Kombination entspricht jedich nicht exakt den ursprünglichen Pfaden).
5.
Trotzdem sind die Pathfinder nicht überflüssig (und hier beziehe ich mich auf die zweite Reihe in der Palette). Man kann damit unglaublich effizient arbeiten. Findet man in keinem anderen Programm - jedenfalls nicht meinen Lieblingspathfinder, das Effizienzwunder. Es ist übrigens auch nicht selbstverständlich, dass Boolesche Operationen sauber arbeiten. In Affinity Designer etwa produziert die Division eine ganze Menge überflüssiger Punkte – dies wurde in Affinity Designer 2 repariert, die Ergebnisse sind jetzt sauber. Auch andere Programme sind von so etwas betroffen.
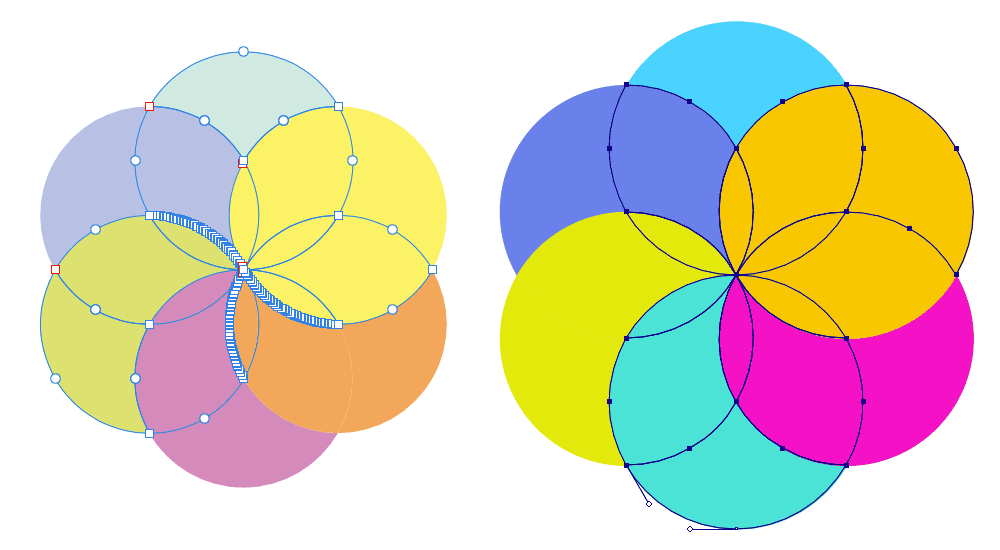
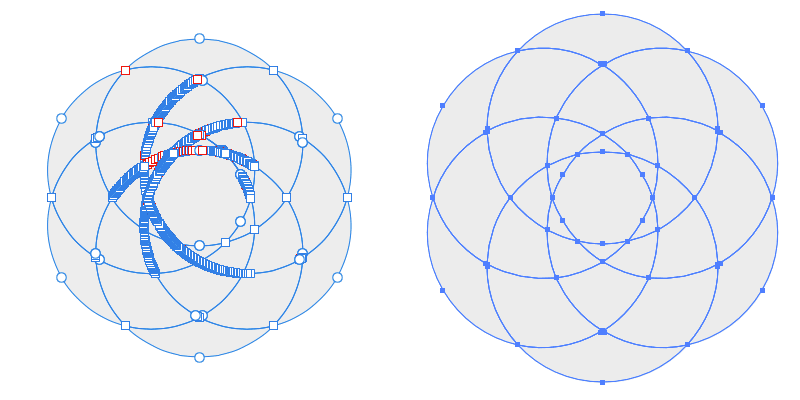
Abb: Die Operation Aufteilen (Affinity Designer Version 1.X, links) bzw. Fläche aufteilen (Illustrator, rechts) - klick auf das Bild zum Vergrößern. Hier handelt es sich um einfaches Ausgangsmaterial. Liegen die Kreise weiter ineinander, sieht es so aus:
6.
Und wenn ich gerade bei Konstruktionsfunktionen bin: man kann auch Konstruieren, ohne irgendwas zu zerschneiden oder Konturen umzuwnadeln oder Objekte zum Maskieren zu duplizieren; nämlich mit Aussparungsgruppen. Das Ganze kann man so weit treiben, dass durch mehrere Flächen und oder Konturen eines einzelnen Objekts dieses Objekt sich selbst stanzt. So etwas ist zum Einen ratzfatz erstellt, zum anderen sind die Ausgangsobjekte voll editierbar und bei Bedarf lässt es sich schneller für's Plotten aufbereiten als man in anderen Programmen stanzen würde.
7.
Überhaupt mehrere Flächen und Konturen: man kann sie Pfaden, anderen Objekten, Gruppen, Symbolen oder Ebenen zuweisen. Wer regelmäßig Anfahrtspläne erstellt, weiß das zu schätzen. So erstellt man damit editierbare Anfahrtspläne:
Affinity Designer besitzt zwar ein Darstellung-Panel, mit dem einem Pfad mehrere Konturen und/oder Flächen zugewiesen werden können, dies geht jedoch nicht mit Ebenen und es können auch keine Effekte zugewiesen werden. Daher sind die EInsatzmögliuchkeiten arg limitiert. Aber mit einem kleinen Hack kann man wenigstens einfache Kreuzungen erstellen:
8.
Bild-, Streu-, Kalligrafie-, Muster- und Borstenpinsel. Klar haben andere Programme auch Pinsel, aber sie haben nicht alle diese unterschiedlichen Typen. Und ja, die Pinsel in Illustrators Bibliotheken sind zum größten Teil hässlich und nicht brauchbar. Es hilft dem Verständnis, wenn man bei Pinseln nicht ans Malen denkt. Und nicht an Photoshop. Und sich dann seine eigenen Pinsel baut. Viele Tipps zu Pinseln gibt es auch hier im Vektorgarten.
9.
Nicht alle Vektorprogramme bieten überhaupt selbst definierbare vektorbasierte Muster. Das dann noch kombiniert mit Illustrators einfachem Musterbearbeitungsmodus macht die ganze Sache zu einer sehr kreativen Angelegenheit.
10.
Und dann Bildmaterial neu färben. Präzise Farbkorrekturen oder kreative Experimente mit Farbharmonien: alles ist möglich. Leider auch eine Funktion, die nicht jede/r kennt oder benutzt. Affinity Designer hat sehr interessante Einstellungsebenenen. Leider sorgen sie dafür, dass sämtliche damit versehene Grafik bei der Ausgabe gerastert wird.
11.
Ja, Illustrators Diagramme sind eine Plage, umständlich zu bedienen und Änderungen ruinieren einem den Tag. Aber immerhin gibt es Diagrammfunktionen. Xara hat diagrammähnliche Objekte, man kann eigene Werte eintragen und es sind ein paar sehr schöne, brauchbare Designs dabei, aber man kann keine weiteren Datenreihen einbinden oder seine eigenen Datentabellen einfügen.
12.
Die Textsatz-Engine, also der Adobe-Absatzsetzer, ist auch so ein Alleinstellungsmerkmal von Illustrator in diesem Kreis von Software. So funktioniert sie übrigens: http://ku-viscom.com/type2/images/InDesign_howto.pdf CorelDraw und Canvas haben einige der Einstellungen, aber eben nicht alle und das sieht man dann am Ergebnis. Erstaunlich ist das Ganze deswegen, weil die Grundlagen dieser Funktion seit über 30 Jahren in quelloffener Software vorliegen.
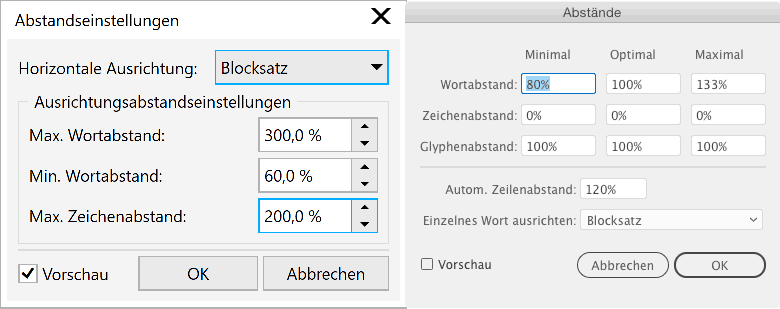
Abb: Textsatz-EInstellungen in CorelDraw (links) und Illustrator (rechts) – davon abgesehen könnte sich Illustrator bei CorelDraw eine Menge abkucken
13.
Was Illustrator außerdem auszeichnet: es gibt unglaublich viele Plug-ins und Skripte, falls man einen spezielleren Bedarf hat. Meine Plug-in-Übersicht gibt es hier.
14.
Und letztendlich spielt auch die Einbindung in die Creative Cloud eine Rolle. Illustrator und seine Dateien sind Teil eines Ökosystems, in dem man seinen kreativen Bedarf sehr bequem ausleben kann und sich nicht viele Gedanken über Austauschformate machen muss. Ich nutze z.B. sehr gerne Character Animator (Abstrakt, Comic, Beispiel für Tutorial) oder Dimension (Packung) und natürlich ständig InDesign.
Meinen Artikel über Vektorprogramme können Sie in Ausgabe 19/2018 der c't lesen.

Illustrator - Das umfassende Handbuch
ISBN 978-3-8362-9718-9
Rheinwerk-Verlag
Illustrator - Tipps, Tricks, Techniken
Für einen besseren Workflow
Für gekonnte Effekte

Illustrator - Das umfassende Handbuch
ISBN 978-3-8362-7292-6
Rheinwerk-Verlag

Illustrator 2022 Grundkurs
Vektorgrafiken, Werkzeuge, Workflow
LinkedIn Learning

Inkscape lernen - Vektorgrafiken zeichnen
LinkedIn Learning

Monika Gause (Hrsg.):
Illustrator Aktuell (als Teil von »Creative Aktuell«)
Verlag Mensch und Medien
Themenübersicht