3D- und Perspektivenraster Tipps
3D und Materialien crasht
Falls weniger als 16 GB RAM installiert ist, wird 3D und Materialien wahrscheinlich nicht funktionieren. Aber selbst mit mehr RAM kann es zu Fehlermeldungen kommen. In so einem Fall prüfen Sie die Farbeinstellungen im Menü Bearbeiten. Die dürfen nicht auf "Illustrator 6 emulieren" eingestellt sein. Das ist übrigens auch unabhängig von 3D-Effekten eine ganz schlechte Idee.
3D and Materials crashing
If you have less than 16 GB RAM, 3D & Materials will likely not work. But even with more than that, you can experience error and crashes. In that case, check the color settings in the Edit menu. They should not be set to "Emulate Illustrator 6". Which is a bad idea anyway.
12. Juli 2024, Link zu diesem Abschnitt
Neu bei Youtube
19. Oktober 2023
3D-Animation in Illustrator
Hier kommt das Plug-in GIFStudio zum Einsatz, es geht jedoch auch ohne
Create GIF animations with the help of Photoshop
7. Dezember 2022
Wie man eine Straße in Perspektive baut
Zu einer kurvigen Straße in perspektivischer Ansicht habe ich ein Video aufgenommen (in Englisch mit deutscher Programmoberfläche):
16. Februar 2021
3D-Renderfehler
Illustrators 3D-Effekte sind sehr empfindlich und können unter diversen Umständen Fehler bei der Berechnung der Darstellung verursachen. Das reicht von Löchern in der Oberfläche bis zu verzerrten Bildapplikationen (Mapping). Viele dieser Fehler werden von vorneherein ausgeschlossen, wenn Sie Ihre Ausgangsobjekte nach den Regeln zeichnen. Das bezieht sich auf die Regeln der Bézierkurven, wie sie teilweise im Handbuch beschrieben werden, z.B., dass jedes gebogene Pfadsegment an beiden (!) Seiten einen Griff besitzen muss und ein gerades Pfadsegment keine Griffe.

Abbildung: 3D-Renderfehler, verursacht durch einen zu langen Griff auf einer und einen fehlenden Griff auf der aneren Seite des Segments

Abbildung: Verzerrte Bildermap (links), verursacht durch überflüssige Griffe zu beiden Seiten des geraden Pfadsegments (rechts: nach Korrektur)
Auf einigen Websites werden »Regeln« beschrieben, dass die Griffe horizontal und vertikal ausgerichtet sein sollten. Das ist Unsinn, der zu extremen Griffpositionen führen kann, die Renderfehler wiederum verursachen.
26. Juni 2016, Link zu diesem Abschnitt
3D-Vorlagen für Illustrator selbst erstellen mit Google Sketchup
Viele Vorlagen für Ihre Illustrationen finden Sie als Fotografien in Ihrem eigenen Archiv oder z.B. über Suchmaschinen. Einige besondere Motive oder Ansichten sind jedoch nur schwer zu finden, z.B. wenn sie sich aufgrund des gewünschten Blickwinkels nicht fotografieren lassen. In solchen Fällen können Sie sich die Vorlage auch selbst mithilfe eines 3D-Programms erstellen.
Diesen Beitrag habe ich für »Creative Aktuell« geschrieben. Abonnenten können dort weiterlesen.
3. September 2015
Perspektive nachträglich ändern
Das letzte Update brachte die Option, im Perspektivenraster nachträglich die Fluchtpunkte und/oder die Horizonthöhe anzupassen. Diese Änderung bietet viele Vorteile für den Umgang mit dem Perspektivenraster, benötigt jedoch mehr denn je eine saubere Grundlage.
Diesen Beitrag habe ich für »Creative Aktuell« geschrieben. Abonnenten können dort weiterlesen.
29. Juli 2014
Eine Wendeltreppe mit dem Perspektivenraster
In Dimensions wäre das kein Problem gewesen … mit den 3D-Live-Effekten ist es eines. Aber dank des Perspektivenraster in Illustrator CS5 kann man relativ einfach aus einer tortenähnlichen Form eine Wendeltreppe bauen. Der Einfachheit halber hier mit relativ wenigen Stufen. Das Prinzip lässt sich aber übertragen. Ich habe das ursprünglich für das User-to-User-Forum gebaut, daher mit englischem Text:

Um es zu finalisieren, muss man nun die Eckpunkte verbinden und Kantenflächen bilden.
17. September 2011, Link zu diesem Abschnitt
3D-Effekte und Konturen …
… vertragen sich nicht immer gut. Was beim Anwenden eines 3D-Effekts auf ein Objekt mit Kontur passiert und an welchen Stellen es damit problematisch werden kann: Das Illustrator-Laboratorium.
Illustrator: 3D-Effekte und Konturen on Vimeo.
27. Oktober 2010
Packungsdesign
Im cleverprinting-3D-Workshop für Illustrator beschreibe ich, wie Sie ein Packungsdesign visualisieren. Dabei habe ich einige Schikanen eingebaut: das zu mappende Bildmaterial muss erst zugeschnitten werden, es sind transparente Bilder enthalten und die Packung besitzt Rundungen.
Das PDF und die Illustrator-Datei erhalten Sie hier
Typografie im Raum
In meinem Workshop in der neuen DOCMA 03/2009 geht es darum, 3D-Buchstaben in einen Raum einzupassen und in der Nachbearbeitung in Photoshop mit einer interessanten Oberfläche zu versehen. Ein wenig Vorarbeit in Illustrator gibt Ihnen später in Photoshop schöne Möglichkeiten.
Das Workshop-Foto zeigt übrigens die Geiserschmiede in Bühlertal im Schwarzwald, eine inzwischen liebevoll restaurierte und zum Museum ausgebaute Hammerschmiede.
Abonnenten haben das Heft schon, am Kiosk ist es ab dem 15.4.09
Transparentes in 3D
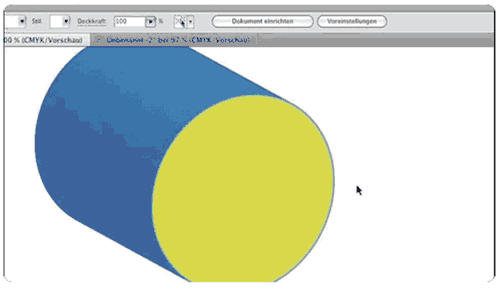
Anders als die MACUP schreibt, kann man natürlich die hinten liegenden Flächen in einem 3D-Objekt darstellen lassen. Das ist ein kleines unscheinbares Kästchen ganz unten im 3D-Dialog – Sie müssen „Mehr Optionen“ anzeigen lassen – und nennt sich „Verdeckte Flächen zeichnen“.

Wenn Sie das aktivieren, werden hinten liegende Flächen dargestellt und bei transparenten Objekten scheint sogar der Hintergrund durch.

Wenn Sie das „Aussehen umwandeln“, werden diese Flächen ebenfalls berücksichtigt.

Vor allem wenn Objekte auch noch eine Profilkante haben, kann diese Option natürlich nach dem Umwandeln zu sehr vielen Einzelobjekten führen. Dazu können die wohlbekannten Berechnungsfehler auftreten.
Einstellungen für Weiterbearbeitung
Wenn Sie ein 3D-Objekt nachträglich mit eigenen Verläufen versehen möchten, ist es sinnvoll, die Option »Keine Schattierung“ für die Oberfläche einzustellen. Anschließend wandeln Sie das Objekt um, lösen ggf. die Gruppierungen und versehen die Objekte mit den gewünschten Füllungen.
Noch mehr 3D in der DOCMA
In Heft 3/08 zeige ich Ihnen, wie man mit Hilfe von Illustrator und Google Maps ein Flatterband um ein paar Pfähle wickelt. Und auch sonst bringt das Heft nicht nur dem Photoshopper viel Input. Christoph Künne beschäftigt sich mit Datensicherung, außerdem gibt es Artikel zur Erzeugung von „Farbwelten“ und zur Arbeit mit Metallic Druckfarben (wie man auch unschwer am Heftcover erkennen kann).
Raum-Expeditionen in der DOCMA
DOCMA 2/08 enthält einen Illustrator-Workshop von mir über die Erstellung einer Erdkugel mit Wolken. Das Heft beschäftigt sich mit weiteren Themen aus der 3D-Ecke, wie dem Mapping in Zusammenarbeit mit Cinema4D, Architekturdarstellungen und einfachen 3D-Renderings ausschließlich in Photoshop. Darüberhinaus geht es um Strukturüberlagerungen,Tonen und Färben und die Gestaltung des Himmels in der Fotomontage.
Antike Medien
Und hier noch einer für Antiquitätensammler und Fans des zu früh dahingeschiedenen Adobe Dimensions. In der Illustrator-Mailingliste schrieb ein Teilnehmer, er hätte eine Version Adobe Dimensions 3.0 für Windows unter Windows XP in der Virtualisierungssoftware Parallels auf einem MacBook erfolgreich installiert und benutzt. Die Zwischenablage funktioniert nicht, es sei jedoch möglich, Dateien als .AI zu speichern und in Illustrator CS3 zu öffnen.
Wenn Sie also Dimensions weiterhin benutzen müssen, wäre das vielleicht ein Weg.
Welt ohne Kugel
So projizieren Sie eine Weltkarte auf den Globus und entfernen anschließend die Kugel (Video).

Pimp My Logo
Illustrators 3D-Effekt hat die Eigenart, das Grundobjekt immer dreidimensional zu behandeln - jedenfalls wenn die Extrusion sichtbar sein soll. Sie können damit also die beliebten „Pimp My ...“-Logos nicht bauen, denn bei diesen bleibt die Grundform flach.

Formen dieser Art müssen anders konstruiert werden. Beispielsweise lässt sich so etwas mit einer Angleichung und dem Pathfinder vorbereiten.
Besser geht es mit dem Plugin opo oder mit dieser Illustrator-Methode
Mengen-Mapping
Wenn Sie große Mengen von Bildern auf dieselbe Art auf 3D-Objekte mappen möchten (beispielsweise Buchtitel für einen Online-Shop), liegt es nahe, eine einfache Lösung zu suchen. Die einfachste denkbare Vorgehensweise wäre, eine Bilddatei zu verlinken und anschließend nur neue Motive unter demselben Namen abzuspeichern.


Leider gibt es da ein kleines Problem. Da Bilder, die Sie für das Mapping verwenden möchten, als Symbole vorliegen müssen, ist es nötig, die Bilder in die Datei einzubetten. Erschwerend kommt hinzu, dass Illustrator selbst nach dem Aktualisieren des Symbols das Mapping auf der Grafik nicht automatisch anpasst.
Im Fall der Buchtitel ist trotzdem eine einfache Lösung möglich: die einfache perspektivische Darstellung muss nicht unbedingt „grmappt“ werden, es reicht eine Verzerrungshülle. Die wird nämlich aktualisiert, sobald das Symbol ausgetauscht wird.
Update Illustrator CS3
Es ist zwar immer noch nötig, Pixeldaten einzubetten, um daraus Symbole zu erzeugen, aber seit Version CS3 wird bei einer Neudefinition eines Symbols sofort die auf ein 3D-Objekt gemappte Grafik aktualisiert.
Ausführlicher Workshop: Eine Schritt-für-Schritt-Anleitung zum Mappen eines Covers auf ein dreidimensionales Buch finden Sie in meinem Illustrator-Praxisbuch. In diesem Workshop wird auch erklärt, wie Sie die Grafik für den (gebogenen) Buchrücken exakt passend gestalten können.
Kabel und Schläuche
OK, hier handelt es sich bloß um Pseudo-3D, trotzdem ist es eine der häufigsten Fragen (nicht nur zu Illustrator. Also: wie bekomme ich einen Verlauf auf den Pfad?
Im Prinzip ist die Antwort einfach: man nehme einen Bildpinsel. Etwas komplizierter wird es dadurch, dass der Bildpinsel keinen Verlauf in der Grafik akzeptiert. Das können Sie auf zwei Arten umgehen. Entweder Sie wandeln den Verlauf um, bevor Sie ihn auf die Pinsel-Palette ziehen oder Sie erstellen den Verlauf mit Hilfe einer Angleichung. die müssen Sie auch nicht umwandeln, bevor Sie einen Pinsel daraus machen, das passiert automatisch.

Update: 12. Oktober 2012: In Illustrator CS6 können Verläufe direkt auf die Kontur angewandt werden, sodass der Umweg über Pinsel nicht mehr nötig ist.
Konturen und 3D
Im Eifer des Gefechts gerne vergessen wird das Entfernen der Konturen vor dem Anwenden der 3D-Effekte Extrudieren und Drehen. Illustrator wandelt Konturen intern in Flächen um und wendet auch auf sie die 3D-Effekte an. Wenn Sie dann auch noch eine Profilkante (abgeflachte Kante) zuweisen, entstehen in der Regel Formen, die wie Fehlberechnungen aussehen.

Abbildung: Diagramm mit Kontur nach Anwenden des Effekts „Extrudieren und abgeflachte Kante“
Falls Sie Konturen an Ihrem dreidimensionalen Körper benötigen, müssen Sie diese nach dem Anwenden des 3D-Effekts erzeugen.
3D-Logo
Ein Tutorial zur Konstruktion eines 3D-Logos (PDF):

Auflösung von zugewiesenem Bildmaterial
Wenn Sie auf einem 3D-Objekt Rastergrafik als Bildmaterial applizieren, achten Sie darauf, in den Dokument-Rastereffekt-Einstellungen einen für Ihre Zwecke passenden Wert einzurichten. Der Wert bestimmt über die Monitordarstellung wie auch über die Berechnung beim Export der Grafik in ein Bitmap-Format (TIF, PSD, JPG, etc.).
3D-Animation
Kombinieren Sie Illustrators 3D-Effekte, die Angleichen (Überblenden)-Operation und den SWF-Export, dann lassen sich in Illustrator einfache 3D-Animationen als Shockwave-Flash-Datei erzeugen, z.B. der drehende Würfel auf dieser Seite. See English version here
Gehen Sie wie folgt vor, um den drehenden Würfel zu bauen:
- Erstellen Sie eine neue Datei. Da Sie SWF-Dateien für die Bildschirmpräsentation erzeugen, wählen Sie den Dokumentfarbmodus RGB. Setzen Sie die Maßeinheit auf Pixel.
- Erstellen Sie 6 verschiedenfarbige Flächen und legen Sie jedes als Symbol in der Symbole-Palette ab.
- Zeichnen Sie ein Quadrat mit einer Kantenlänge von 60 Pixel, Fläche weiß und ohne Kontur.
- Wenden Sie auf das Quadrat den 3D-Effekt "Extrudieren und abgeflachte Kante" mit einer Extrusions-Tiefe von 60 Pt an. Klicken Sie den Button "Bildmaterial zuweisen" und wählen für jede Würfelfläche eine der in Schritt 2 angelegten Farbflächen als Mapping. Klicken Sie jeweils den Button "Größenanpassung durch Skalieren".
- Duplizieren Sie das Objekt mit Hilfe der Ebenen-Palette. Doppelklicken Sie den Effekt in der Aussehen-Palette, um die Einstellungen zu bearbeiten. Drehen Sie den Würfel, um eine andere Fläche nach vorne zu bewegen.
- Erstellen Sie eine weitere Kopie und drehen wieder eine andere
Fläche
nach vorne. Verfahren Sie so, bis Sie 6 Modelle haben. Wählen Sie
die Drehungenso, dass Sie mit einer 7. Drehung wieder in die Ausgangsposition
des Objekts gelangen. Achten Sie darauf, dass die Objekte in der Ebenen-Palette
in der richtigen Stapelreihenfolge - sie muss der Reihenfolge in der
Animation
entsprechen - vorliegen.

- Aktivieren Sie alle Objekte und wählen Sie Objekt > Angleichung > Erstellen.
- Rufen Sie die Angleichungs-Optionen auf und richten Festgelegte
Stufen mit einem Wert von 3 ein.

- Wählen Sie Datei > Exportieren und die Option Macromedia Flash (SWF). Geben Sie einen Namen für das SWF ein.
- Wählen Sie eine Frame-Rate von etwa 10, aktivieren Sie Wiederholschleife
und Angleichungen animieren > In Folge. Setzen Sie die übrigen
Optionn nach Bedarf. Falls Sie keinen Flash-Player besitzen (das ist
der Regelfall,
wenn Sie nicht über eine installierte Flash-Version verfügen),
lassen Sie HTML generieren, damit Sie den Film einfacher betrachten können.

Illustrator-Tipps
- Illustrator CC
- Illustrator CS6
- Illustrator CS5
- Illustrator CS4
- Illustrator CS3
- Illu-CS3-Tipps
- Video-Tipps
- Fehleranalyse
- Konstruieren
- Illustrator iPad
- Stylish
- Interaktive Farbe
- Schrift & Typo
- Menübefehle d/e
- Workflow
- Scripting
- 3D und Perspektivenraster
- FreeHand-Umsteiger
- Vektorisieren
- Im- und Export
- Webdesign
- Anfänger-Tipps
- Literatur
- Illustrator-Links
sonstige:

Illustrator - Das umfassende Handbuch
ISBN 978-3-8362-9718-9
Rheinwerk-Verlag
Illustrator - Tipps, Tricks, Techniken
Für einen besseren Workflow
Für gekonnte Effekte

Illustrator - Das umfassende Handbuch
ISBN 978-3-8362-7292-6
Rheinwerk-Verlag

Illustrator 2022 Grundkurs
Vektorgrafiken, Werkzeuge, Workflow
LinkedIn Learning

Inkscape lernen - Vektorgrafiken zeichnen
LinkedIn Learning

Monika Gause (Hrsg.):
Illustrator Aktuell (als Teil von »Creative Aktuell«)
Verlag Mensch und Medien
Themenübersicht

.jpg)