Schrift & Typografie Teil 1 | Teil 2
Großbuchstaben-ß
Nachdem die Rechtschreibreform-Kommission sich viel Mühe gegeben hat, die meisten Anwendungsfälle des ß dauerhaft zu beseitigen, möchte das DIN jetzt gerne ein Versal-ß haben und hatte dieses Zeichen 2007 zur Aufnahme in den Unicode-Standard vorgeschlagen. Der Vorschlag wurde angenommen und nun wird Unicode 5.1 das Versal-ß enthalten. Vielleicht ist das bereits die Vorschau auf die nächste Rechtschreibreform, die dann das kleine ß komplett abschafft, aber dafür das große einführt - haben es doch Imbissbudenbesitzer, Gebrauchtwagenhändler und Friseure faktisch sowieso bereits getan.
Jetzt erhalten wenigstens einige Typografen den feinen Auftrag, große Eszett zu entwerfen. Viel Spaß!
Text buchstabenweise vergrößern
Zwei AppleScripts, mit denen Sie Buchstabenreihen wie die abgebildeten erzeugen können, finden Sie hier.

Danke an Gerald Singelmann, SebastianMC und Stibi für die Vorlage.
Textpfade verknüpfen
In diesem Video sehen Sie, wie Sie Textpfade miteinander verknüpfen können. Da es im Video nicht zu sehen ist: beim Anklicken der folgenden Pfade muss immer die ALT-Taste gedrückt werden (Quicktime erforderlich).
Text am Pfad verzerren
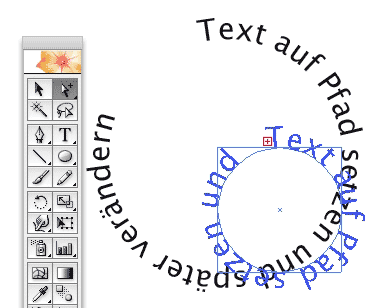
Einen Text am Pfad kann man in den Pfadtextoptionen bis in die völlige Unlesbarkeit verzerren. Was leider nicht geht, ist eine Verzerrung, die sich dem Pfadverlauf anpasst.

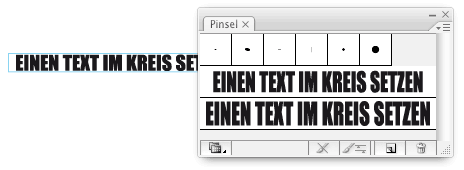
Oder noch nützlicher, an einem Kreis

Dazu müssen Sie schon einen Bildpinsel bemühen. Und wenn Sie einen Abstand zu den Endpunkten des Pfads benötigen, brauchen Sie auch noch ein Begrenzungsrechteck (in der Abbildung blau dargestellt) für den Pinsel.

Schrift mit Außenkontur
Normalerweise liegt bei Postscripttext die Kontur über der Füllung (und die Kontur ist nunmal in der Mitte das Pfads). Layoutsoftware wie InDesign hat einen eingebauten Mechanismus, der dafür sorgt, dass die Kontur, die Sie einer Schrift zuweisen, außen um die Zeichen geführt wird. So wird erreicht, dass eine Kontur nicht die Glyphenform zerstört. Illustrator hat so etwas nicht. Aber folgender Trick hilft:
Ein Textobjekt in Illustrator besteht genaugenommen aus zwei Bestandteilen: den „Zeichen“ und einem darumliegenden Container: der „Schrift“. Die „Zeichen“ können nur die normalen Eigenschaften annehmen: eine Füllung und darüber (in der Mitte) eine Kontur.
Der Container dagegen kann beliebige Eigenschaften annehmen (in weitgehend beliebiger Ordnung). diese müssen Sie aber erstmal zuweisen. Über das Palettenmenü der Aussehen-Palette weisen Sie der Schrift eine neue Kontur (oder Füllung) zu - es ist deswegen egal, weil beim ersten Mal immer beide entstehen. Diese versehen Sie mit den nötigen Eigenschaften. Die Kontur können Sie jetzt entweder mit Hilfe der Aussehen-Palette hinter den Eintrag Zeichen schieben oder Sie verwenden die Kontur-Palette, um Ihre Kontur außen anzuordnen.
Abbildung: Kontur um die Zeichen. Klicken Sie auf die Abbildung für eine Schritt-für-Schritt-Anleitung.
Zeilen in der Zeile
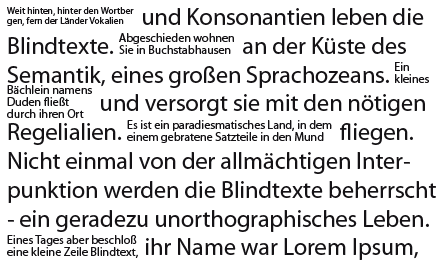
Für Packungsdesign, Kalender, Tabellen oder auch Filmposter braucht man manchmal eine Mischung aus ein und zwei- oder mehrzeiligen Textteilen. Wie nützlich wäre es, diese in einem Textobjekt unterzubringen.

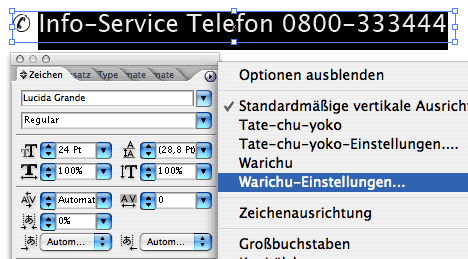
Das geht auch, und zwar wenn Sie die Asiatischen Textoptionen in den Voreinstellungen aktivieren. Anschließend zeigt die Zeichen-Palette einige zusätzliche Optionen an.

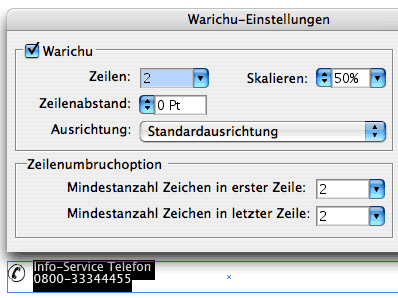
Wenn Sie jetzt einen Textabschnitt auswählen und aus dem Palettenmenü der Zeichen-Palette die Warichu-Einstellungen auswählen, bzw. die Einstellung Warichu direkt aktivieren, wird dieser Abschnitt in dem Abschnitt mehrzeilig gesetzt (bis zu 5 Zeilen). Die Schriftgröße können Sie separat einstellen.

Es ist möglich, innerhalb eines Absatzes mehrere (unterschiedlich eingestellte) „Warichu-Abschnitte“ einzurichten.

Danke an Mordy Golding für den Hinweis auf Warichu in seinem Podcast „Pen“.
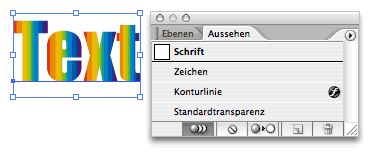
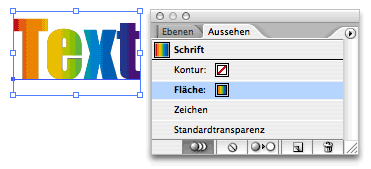
Wie füllt man eine Schrift mit einem Verlauf?
Je nachdem, wie der Verlauf aussehen soll, unterscheiden sich hier die Antworten. Einen ganz normalen - linearen oder kreisförmigen - Verlauf legen Sie an, indem Sie der Schrift den Effekt Konturlinie zuweisen. Der Verlauf liegt dann zunächst auf jedem einzelnen Buchstaben. Das ändern Sie mit dem Verlaufs-Werkzeug.

Alternativ können Sie auch mit Hilfe der Aussehen-Palette der Schrift einen neue Fläche hinzufügen und diese Fläche mit dem Verlauf füllen.
Update: Diese Methode (Neue Fläche hinzufügen) muss mit Illustrator CS3 gewählt werden, dort funktioniert die einfache Variante (Konturlinie) nicht mehr.

Was ist aber, wenn der Verlauf der Schreibrichtung folgen soll?

Dann müssen Sie erstmal etwas basteln. Gebraucht wird ein Pfad, der die Schreibrichtung nachzeichnet sowie eine Angleichung. Die Achse der Angleichung ersetzen Sie durch den Schreibpfad. Im Detail
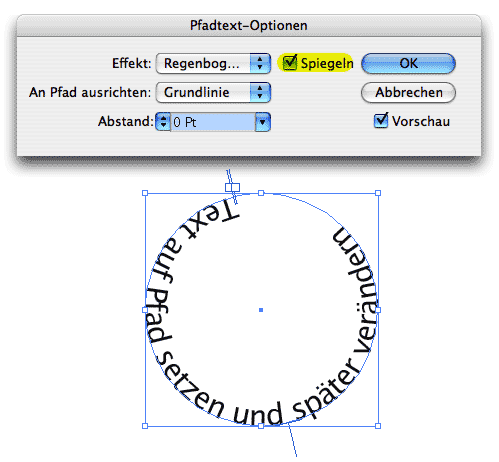
Was geht mit dem Pfad vom Pfadtext?
Die verbreitetste Frage zum Pfadtext ist wohl, wie man den Text an die andere Seite bekommt. Das ist einfach: Unter Schrift > Pfadtext > Pfadtext-Optionen aktivieren sie die Option „Spiegeln“. Dabei wird aber auch die Richtung des Texts entlang dem Pfad verändert.

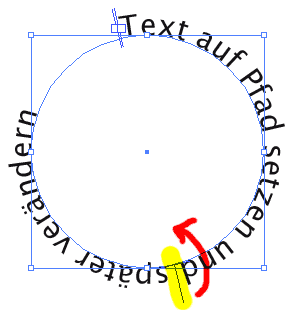
Das gleiche Ergebnis erreichen Sie auch, wenn Sie den Pfadtext aktivieren und dann die „Klammer“ auf die andere Seite des Pfads verschieben.

Die Klammer können Sie übrigens auch entlang dem Pfad verschieben, um die Position des Texts zu verändern.
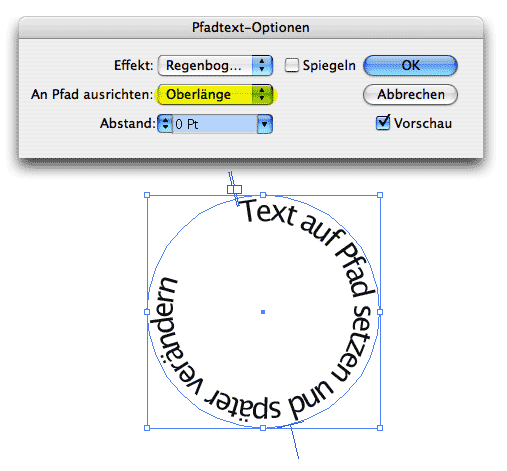
Wenn Sie die Laufrichtung des Texts nicht verändern, sondern eigentlich nur den Pfad skalieren möchten (was vor allem bei am Kreis gesetztem Text nicht so ungewöhnlich ist), wählen Sie den Pfad mit dem Gruppenauswahl-Werkzeug aus, drücken Cmd (Apfel) bzw. Strg und skalieren den Pfad.

Einen ähnlichen Effekt erreichen Sie auch, wenn Sie die Ausrichtung des Texts am Pfad verändern. Dafür brauchen Sie wieder die Textpfad-Optionen:

Handelt es sich um einen offenen Pfad, können Sie außerdem dessen Richtung verändern (damit der Text andersherum fließt). Dafür klicken Sie mit dem Zeichenstift auf den Endpunkt, in dessen Richtung der Pfad (und der Text) laufen soll.
Text lässt sich nicht auswählen
Sie bewegen den Cursor über Ihre Textfelder, aber es tut sich einfach nichts. Weder sind die Ebenen fixiert, noch sind Verzerrungshüllen angewendet.
Aus dem einen oder anderen Grund wurden die Ecken ausgeblendet, daher können Zeichen eines Texts zwar ausgewählt werden, aber Illustrator zeigt es nicht an und es wirkt so, als würde nichts passieren. Und wenn gleichzeitig die Anzeige des Begrenzungsrahmens aktiviert ist, fallen die fehlenden Ecken nicht einmal auf.
Wählen Sie Ansicht > Ecken einblenden und die Texte verhalten sich wieder normal.
Der Zeilenabstand spielt verrückt
Woher ein uneinheitlicher Zeilenabstand kommen kann.
OpenType III: Das Rätsel der Ordinalzeichen
Warum sehr viele Schriften zwar a- und o- , aber keine weiteren Ordinalzeichen besitzen, erklärt Thomas Phinney in diesem Eintrag seines Typblography-Blog.
Pfadtext zurückwandeln
Wenn Sie einen Pfad erst einmal in einen Text umgewandelt haben, geht es nicht so einfach zurück, aber es ist trotzdem möglich, wieder einen „normalen“ Pfad zu erhalten.
Am besten geht es in der Pfadansicht (Apfel/Strg + Y). Wählen Sie das Gruppenauswahl-Werkzeug und aktivieren damit den Pfad. Diesen kopieren Sie und fügen ihn anschließend gleich wieder in das Dokument ein.
Texte vertikal in Textfeldern zentieren
Anders als in InDesign gibt es in Illustrator keine Möglichkeit, Texte automatisch in Flächentext-Feldern zu zentrieren. Sie können natürlich die Flächentext-Optionen im Menü Schrift aufrufen und einen passenden Abstand für die Erste Grundlinie anhand der Vorschau einstellen.
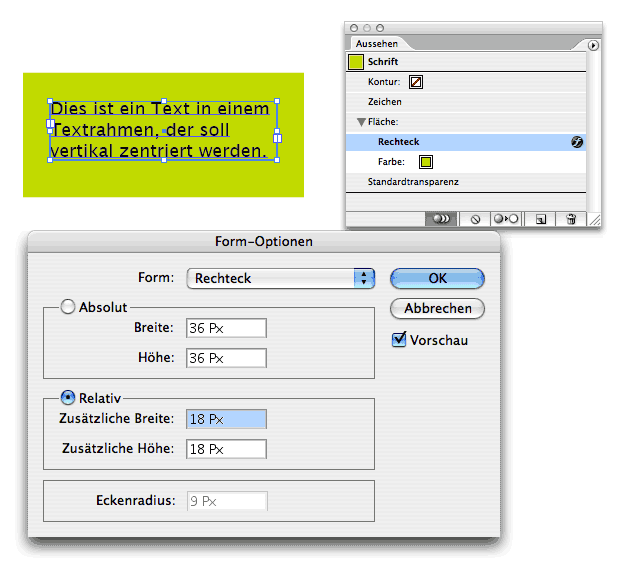
Da eine vertikale Zentrierung aber vor allem dann gebraucht wird, wenn eine sichtbare Farbfläche unter dem Text leigen soll, gibt es eine weitere Möglichkeit:
Erstellen Sie mit Hilfe der Aussehen-Palette eine zusätzliche Fläche und ordnen diese unter dem Eintrag „Zeichen“ an. Dieser Fläche weisen Sie die gewünschte Farbe zu und - um den Randabstand zu erzeugen - den Effekt „Transformieren“ mit den gewünschten Einstellungen.

Sonderzeichen in Illu CS
Ein Bug in Illustrator CS macht es - jedenfalls in Mac OS - unmöglich, Sonderzeichen wie [ ] | { } oder auch @ per Tastatur zu setzen. Verwenden Sie stattdessen die Glyphen-Palette für eine halbwegs bequeme Handhabung.
OpenType II: Was sind Titelschriftvarianten?
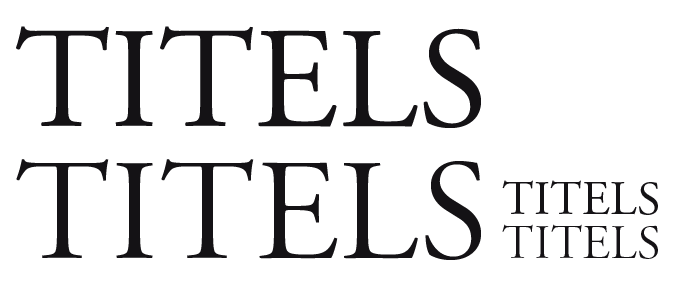
Bleisatzschriften zeichneten sich dadurch aus, dass sich die Buchstabenformen der unterschiedlichen Schriftgrößen unterschieden. Die Strichstärken waren bei kleineren Schriftgraden im Verhältnis dicker. Qualitätsschriften erkennt man daran, dass die Hersteller dies ebenso handhaben.

Abb: Titelschrift-Varianten der „Adobe Garamond Pro“ (jeweils unten).
Die OpenType-Option Titelschrift-Varianten verwenden Sie für den Satz von Überschriften (etwa ab 24 Punkt). Der Unterschied macht sich vor allem bei den Versalien bemerkbar.
OpenType I: Was sind Kontextbedingte Varianten?
Mit dieser OpenType-Option werden Buchstaben-Varianten abhängig von den benachbarten Zeichen gesetzt. So kann z.B. ein besserer Übergang zwischen bestimmten Paaren beim Setzen von Schreibschriften erreicht werden.

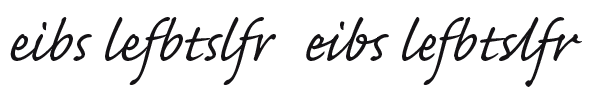
Abb: Kontextbedingte Varianten der „Caflish Script Pro“ (rechts). Beachten Sie die unterschiedlichen Glyphen von e, f, l, b, s
Wenn Sie die OpenType-Option auswählen, bevor Sie den Text eingeben, können Sie OpenType sozusagen „bei der Arbeit zusehen“: noch während Sie tippen, werden Glyphen gegen ihre Alternativen ausgewechselt.
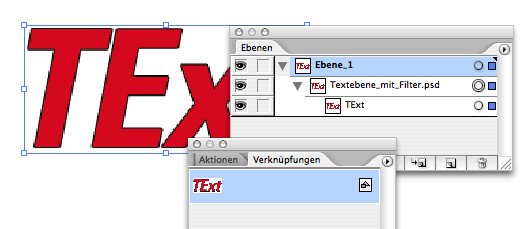
Doppelte Outline
Um Schriftelemente mehrfach mit Outlines zu versehen und gleichzeitig editierbar zu erhalten, verwenden Sie Aussehen-Eigenschaften.

Update: Da die Anleitung vielleicht etwas zu knapp ist und daher Fehler auftreten können, einige ergänzende Hinweise:
1. Die Reihenfolge der Aussehen-Eigenschaften ist wichtig. Achten Sie darauf, dass die Fläche, die am weitesten nach innen verschoben wird, in der Aussehen-Palette über der anderen Fläche liegt.
2. Die Linienstärke der Schrift muss ausreichend stark sein für die verwendete Verschiebung.
3. Es handelt sich bei dieser Anleitung streng genommen nicht um eine Outline, sondern um eine Inline. Daher können die Buchstabenformen leiden. Aufbauend auf dem Prinzip können Sie jedoch auch Outline anlegen. Diese müssen jedoch, anders als in diesem Beispiel, in der Aussehen-Palette unter dem Eintrag „Zeichen“ angelegt werden (genaue Anleitung zu Schrift mit einer Außenkontur).
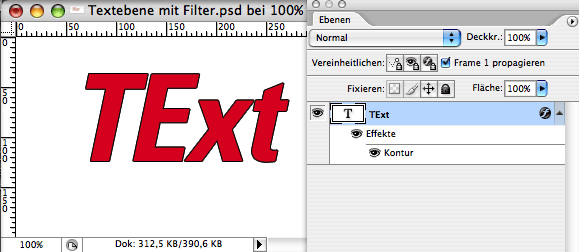
Textebenen aus Photoshop importieren
Beim Platzieren einer Photoshop-Datei mit aktivierter Option „Photoshop-Ebenen in Objekte umwandeln“ bleiben Text-Ebenen normalerweise editierbar und werden nicht gerastert. Sind die Ebenen allerdings mit Stilen versehen, werden sie beim Import in Bilder umgewandelt.
Illustrator-Tipps
- Illustrator CC
- Illustrator CS6
- Illustrator CS5
- Illustrator CS4
- Illustrator CS3
- Illu-CS3-Tipps
- Video-Tipps
- Fehleranalyse
- Konstruieren
- Stylish
- Interaktive Farbe
- Schrift & Typo
- Menübefehle d/e
- Workflow
- Scripting
- 3D und Perspektivenraster
- FreeHand-Umsteiger
- Vektorisieren
- Im- und Export
- Webdesign
- Anfänger-Tipps
- Literatur
- Illustrator-Links
sonstige:

Illustrator - Das umfassende Handbuch
ISBN 978-3-8362-7292-6
Rheinwerk-Verlag

Illustrator 2022 Grundkurs
Vektorgrafiken, Werkzeuge, Workflow
LinkedIn Learning

Illustrator CC - Tipps, Tricks, Troubleshooting
LinkedIn Learning

Illustrator CC - Das umfassende Handbuch
ISBN 978-3836218863
Rheinwerk-Verlag
Cleverprinting
ebook.de (Libri.de)

Monika Gause (Hrsg.):
Illustrator Aktuell (als Teil von »Creative Aktuell«)
Verlag Mensch und Medien
Themenübersicht