Wie stanze ich ein Loch in Illustrator
Aus meiner Anfangszeit in der Vektorgrafik erinnere ich mich, wie ich Objekte sozusagen um das Loch gewickelt haben, denn stanzen konnte man nicht. Erst in FreeHand 3 konnt man »zusammengesetzte Zeichenwege« erstellen und das Handbuch widmete ihnen immerhin vier Seiten.

Abbildung: Eigentlich einfach, aber der Pfad sieht tatsächlich so aus (rechts)
Inzwischen sind wir etwas weiter und es gibt diverse Möglichkeiten, Löcher zu erzeugen. Illustrator bietet Ihnen hier eine besondere Vielfalt. Abhängig davon, um was für ein Objekt es sich handelt, wie das Loch aussehen soll und wie man gerne arbeiten möchte, wählt man eine davon aus.
Zusammengesetzte Pfade (Compound paths)
Diese Methode ist die älteste. Eigentlich bestand sich auch schon, als ich damals noch Flächen um Löcher gewickelt habe, denn die Punzen in Schriften werden damit erzeugt, aber sie war noch nicht in allen Grafikprogrammen als Funktion integriert.
Einen zusammengesetzten Pfad erstellt man in Illustrator, indem man zwei Pfade auswählt und dann cmd+8 drückt (oder Strg+8 auf Windows). Mit Pathfinder-Funktionen kommt man ebenfalls zu zusammengesetzten Pfaden, aber nicht so effizient. Das Ganze funktioniert wirklich nur mit einfachen Pfaden.
Manchmal wird es kein Loch, das liegt dann an der Füllregel, die Sie im Attribute-Bedienfeld umstellen können.
Das entstandene Objekt ist hinterher nur ein Eintrag im Ebenen-Bedienfeld und wenn man Eigenschaften zuweist, z.B. einen Effekt, dann betrifft er alle beteiligten Unterpfade.

Abbildung: Der zusammengesetzte Pfad im Ebenen-Bedienfeld und die Füllregeln im Attribute-Bedienfeld
Zusammengesetzte Pfade werden in wirklich allen Vektorprogrammen unterstützt (wenn auch vielleicht unter dem Namen verknüpfte Pfade oder noch anderen Bezeichnungen). Ein Programm, das keine zusammengesetzten Pfade kann, ist kein Vektorprogramm (selbst wenn die Hersteller etwas anderes behaupten).
Zusammengesetzte Formen (Compound shapes)
Zusammengesetzte Formen werden gerne mit zusammengesetzten Pfaden verwechselt, in einen Topf geworfen oder komplett ignoriert, aber die Unterscheidung ist wesentlich und bietet einige Vorteile. Zusammengesetzte Formen erlauben nicht nur die Kombination von reinen Pfaden, sondern auch von Text-Objekten und Symbolinstanzen und man kann außerdem alle Funktionen der oberen Reihe im Pathfinder-Bedienfeld verwenden. Einfach die Objekte auswählen, Alt-Taste drücken und einen Button anklicken.

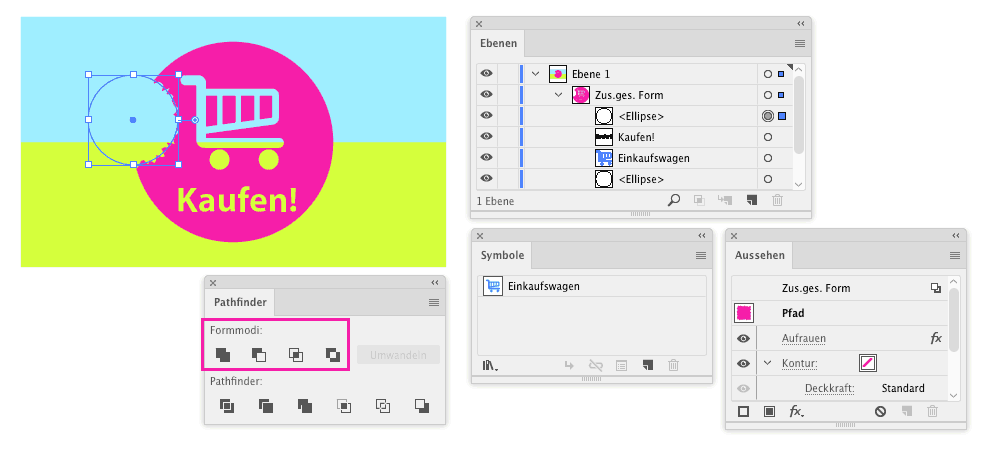
Abbildung: In einer zusammengesetzten Form können Symbole und Text enthalten sein. Einzelnen Bestandteilen lassen sich individuell Effekte zuweisen.
Viele Vektorprogramme und auch einige Bildbearbeitungsprogramme, z.B. Photoshop, unterstützen zusammengesetzte Formen.
Wenn Sie sich näher für den Unterschied zwischen den beiden »Zusammengesetzten« interessieren, dann lesen Sie bitte hier weiter.
Interaktiv malen
Interaktiv malen ist eine der nützlichsten Funktionen in Illustrator. Und neben vielem anderen kann man damit auch Löcher stanzen. Die Funktion ist genial, da alle Ausgangsobjekte editierbar bleiben, aber dafür würde auch ein zusammengesetzter Pfad reichen. Interaktiv malen wird dann spannend, wenn das Loch zwischen mehreren nicht verbundenen und vielleicht sogar offenen Pfaden gebildet werden soll.
Aktivieren Sie alle beteiligten Pfade und verwenden Sie den interaktiv-Malen-Eimer aus dem Werkzeugbedienfeld, um das Gebilde mit Farbe zu füllen. In das Loch kippen Sie die Farbe »Ohne«.

Abbildung: Mehrere Pfade, die sich kreuzen, können gefüllt werden, um eine Malgruppe zu bilden. Füllen mit »Ohne« erzeugt ein Loch.
Radiergummi
Das Radiergummi-Werkzeug ist eigentlich keine eigenständige Methode, ein Loch zu erhalten, sondern lediglich ein Werkzeug, um zu einem zusammengesetzten Pfad zu kommen.
Wählen Sie eins oder mehere Objekte aus – oder lassen Sie es bleiben, dann radiert das Radiergummi alles, was ihm unter die Finger kommt. Dann gehen Sie mit dem Radiergummi-Werkzeug drüber.
Wenn Effekte beteiligt sind (und live bleiben sollen), kann das Ergebnis überraschen und eine andere Methode ist vielleicht passender.

Abbildung: Anwenden des Radiergummis auf zwei Formen (links) und das Ergebnis (rechts) – die vordere Form besitzt einen Effekt.
Schnittmaske
Das FreeHand-Handbuch von damals hat Schnittmasken empfohlen, um Löcher sozusagen zu simulieren: man packte den Hintergrund einfach noch einmal passgenau in eine Schnittmaske und legte sie über das Objekt, dort wo das Loch sein sollte.
Um mit einer Schnittmaske tatsächlich ein Objekt zu »lochen«, muss die Maske bereits selbst ein zusammengesetzter Pfad sein. Sie liegt im Vordergrund des oder der Objekte, die gelocht werden sollen und dann wählen Sie das alles aus und drücken cmd+7 (oder Strg+7 auf Windows).

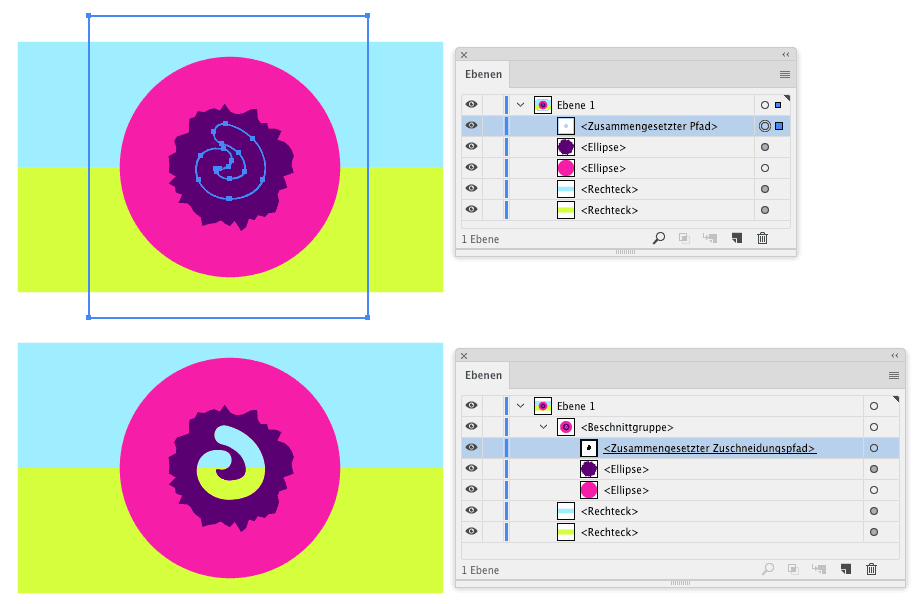
Abbildung: Von hinten durch die Brust ins Auge: Ein Loch mit einer Schnittmaske stanzen.
Auch Schnittmasken als Uralt-Funktion werden von allen Vektorprogrammen sowie jedem anderen wenigstens halbwegs ernstzunehmenden Grafik- oder Layoutprogramm unterstützt.
Deckkraftmaske
Schnittmasken können nur harte Kanten erzeugen – noch dazu sind Sie zum Stanzen von Löchern zu umständlich. Soll der Übergang außerdem weich sein oder soll gar ein Rasterbild als Maske verwendet werden, dann kommen Sie damit nicht weiter. An der Stelle kommen Deckkraftmasken ins Spiel. Sie arbeiten wie Ebenenmasken in Photoshop und bestimmen mit Graustufen-Informationen, welcher Teil der maskierten Elemente sichtbar, durchscheinend oder unsichtbar sind. Als Maske können Sie alles verwenden, was Sie in Illustrator zeichnen oder platzieren können.
Stellen Sie wieder die Maske (falls es mehrere Objekte sind, gruppieren Sie sie) vor die Grafikelemente, die Sie maskieren wollen und dann klicken Sie im Transparenzbedienfeld auf »Maske erstellen«. Falls das hinterher noch nicht so aussieht wie gewünscht, verwenden Sie die Optionen »Maskieren« und »Umkehren«. Sie müssen je nachdem deaktiviert oder aktiviert werden.

Abbildung: Deckkraftmaske, vor (links) und nach dem Erstellen (rechts)
Aussparungsgruppen
Bisher hatten wir es immer mit eigenständigen Objekten für die Maske zu tun. Bei einer Änderung muss man sowohl die Grafik als auch die Maske bearbeiten. Die hohe Schule besteht darin, dass das Objekt sich sozusagen selbst stanzt und dass die Maske sich abhängig vom Objekt verhält und aus ihm generiert wird. Das erreicht man mit Aussparungsgruppen. Falls Sie Aussparungsgruppen bereits aus InDesign oder Photoshop kennen, können Sie sich freuen, denn Illustrator bietet noch sehr viel mehr Möglichkeiten.
Um damit ein Loch zu stanzen, versehen Sie ein Objekt mit der Deckkraft 0%, legen es auf die zu maskierenden Objekte, gruppieren alles und weisen der Gruppe im Transparenz-Bedienfeld die Option »Aussparungsgruppe« zu. Das ist die einfachste Form einer Aussparungsgruppe.

Abbildung: Die Deckkraft eines Objekts wirkt sich auf alles darunterliegende in der Gruppe aus – eine mächtige Funktion.
Warum das Ganze überhaupt funktioniert, wie man mit Aussparungsgruppen echte Probleme löst und in seinem Workflow den Turbo-Booster einschaltet, erzähle ich beim Digicomp Publishing Day in Zürich.
